ワードプレスでブログを始めたいけど、どうしたらいいのかわからない…。
そんなお声に答えるべく、今回この記事を作成しました。
そもそも「ワードプレス(WordPress)」とはなんなのか。そして、どうやってブログ・WEBサイトを立ち上げていくのかなど、見ただけでわかるように画像付きで解説しています。
これからワードプレスでブログを作って書いていくぞ!って方や、会社のホームページを自分で立ち上げてみたい!という方などの初心者にもわかるよう詳しく丁寧に書きました。
参考になれば嬉しいです。
ワードプレス(WordPress)を始める前に

ワードプレス(WordPress)とは?
ワードプレスとはブログやWEBサイトを運用したり管理したりする「CMS」というコンテンツ管理システムの一つです。わかりやすくいうと、WEBサイトを作るのに必要な、HTMLやCSSなどの知識がなくてもWEBサイトを管理したり作ったりすることができるシステムです。これを使うことでブログやWEBサイトを簡単に作ることができます。

通常私たちが普段見ているインターネット上のWEBサイト。そのWEBサイトそれぞれにWEBサイトを運営している個人、または会社があります。

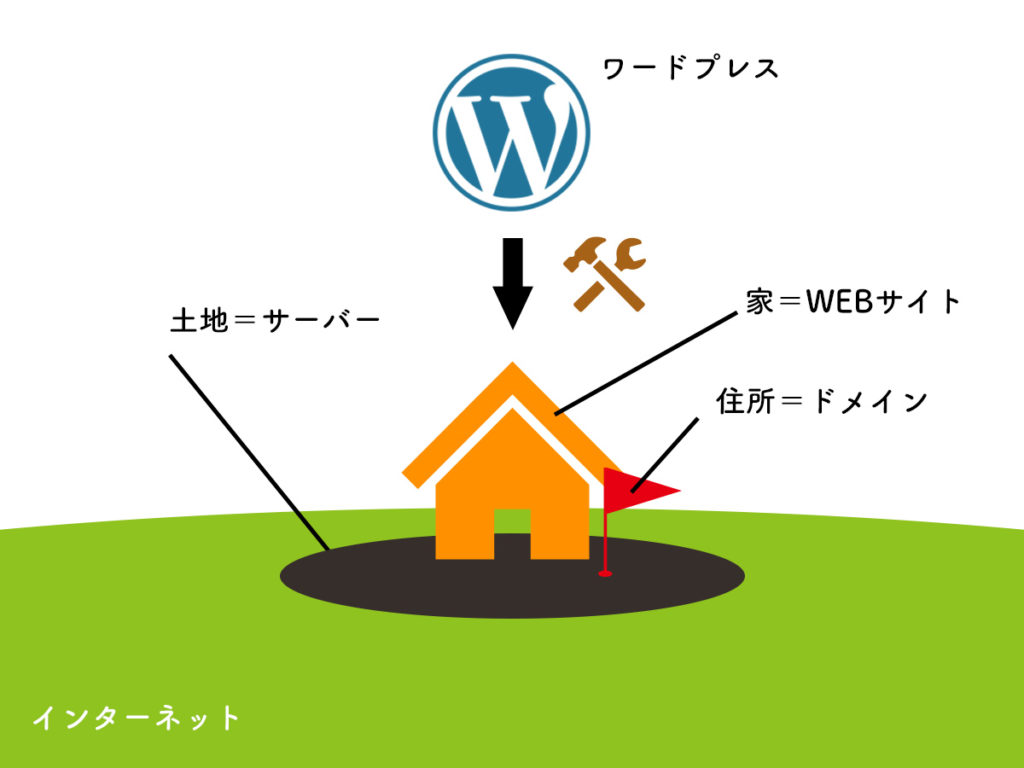
WEBサイトの作り方はよく「家造り」に例えられます。
サーバー(土地)を借りて、ドメイン(住所)を取得し、WEBサイト(家)を建てる。
サーバーとは、画像やファイルを置いておくデータ置き場のようなもの。ドメインはこのサイトでいうと、「https://himamoai.com/」の青字の部分。インターネット上の住所ですね。
そして、ワードプレスは、簡単にWEBサイトをカスタマイズしたりできるものという認識でOKです。
無料で使える「はてなブログ」や「アメブロ」じゃだめなの?
ワードプレスでブログを作るためには、サーバーの契約、ドメインの取得が必要となり、これには料金がかかります。一方で、「はてなブログ」や「アメブロ」などブログサービスは初心者でも簡単に始めることができるうえ、無料で利用できます。
料金払ってまで難しいワードプレスを立ち上げる必要があるのか?とよく聞かれますので、それらの比較をわかりやすく図にしてみました。

一言で言うと、ワードプレスはカスタマイズがしやすく、記事の内容において自由度が高いのが特徴です。
広告を貼ったり、アフィリエイトでお金を稼げるサイトにしたい場合、運営会社の規約違反で消されたりすることもないので、安心です。料金がかかるといっても1年でサーバー代がおよそ15,000円、ドメイン代がおよそ2,000円、合わせて20,000円もかかりません。
これからブログを書いてすぐ取り返すぞ!ぐらいの気持ちがあったほうがブログも書けますよ!
ワードプレス(WordPress)でブログを作るとき準備するもの
・PC
・インターネット環境
・クレジットカード(なくてもよいがあると早い)
・ブログのドメインを考えておく(himamoai.comなど)
このくらいですね。ワードプレスを入れるまでは、だいたいの場合1〜2時間程度でできますが、ネームサーバーの反映待ちに時間がかかり1日では終わらない場合もあります。
ワードプレス(WordPress)でブログを作ろう!
ワードプレス(WordPress)でブログを作るおおまかな流れ
1.サーバーをレンタルする(エックスサーバー)
↓
2.ドメインを取得する(お名前.com)
↓
3.お名前.comでエックスサーバーのサーバーを使うことを教える
↓
4.エックスサーバーにお名前.comで取得したドメイン名を教える
↓
5.ワードプレスをインストールする
↓
はいできあがり!
という流れになります。
今回サーバーは安定性に定評のあるエックスサーバー、ドメインは国内シェアNO.1のお名前.comを利用します。
今回作ったのは「ねっことはっぱ塾」という福岡・熊本で子ども達の学びの場の公式ブログ。
代表のみさきさんにご協力いただきました。
1.サーバーをレンタルする(エックスサーバー)
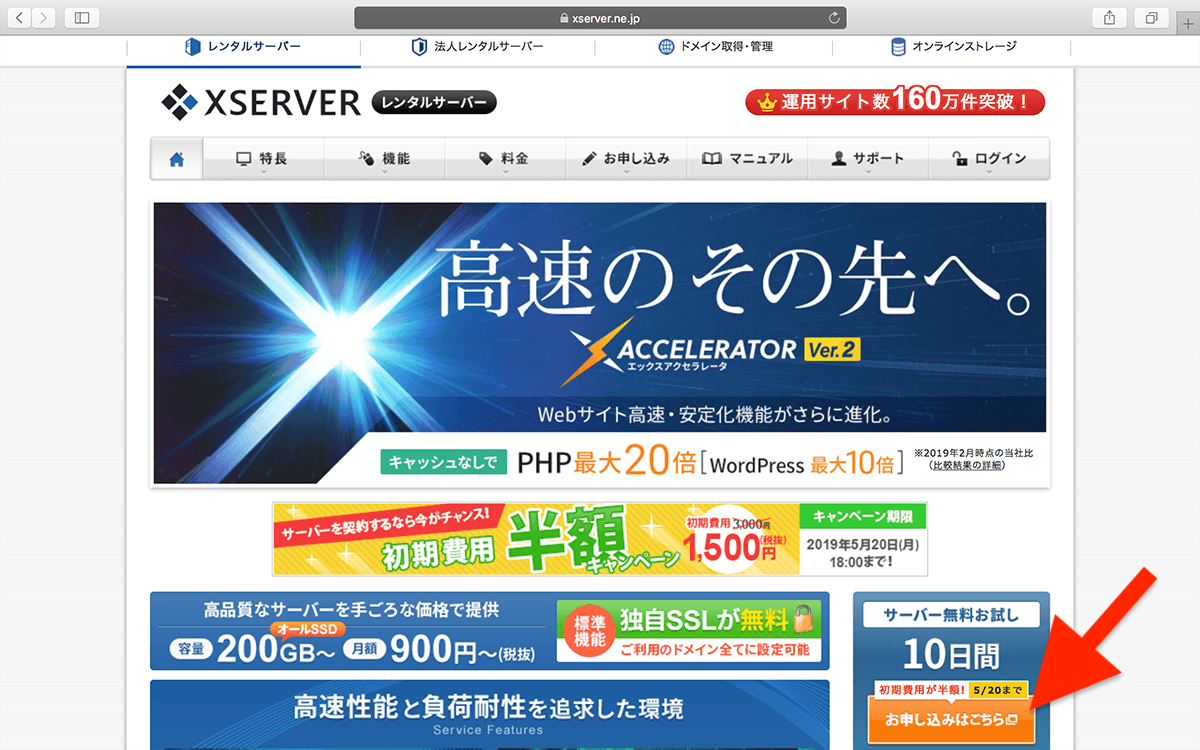
まず、エックスサーバーのサイトにアクセスします。

「お申し込みはこちら」をクリックします。

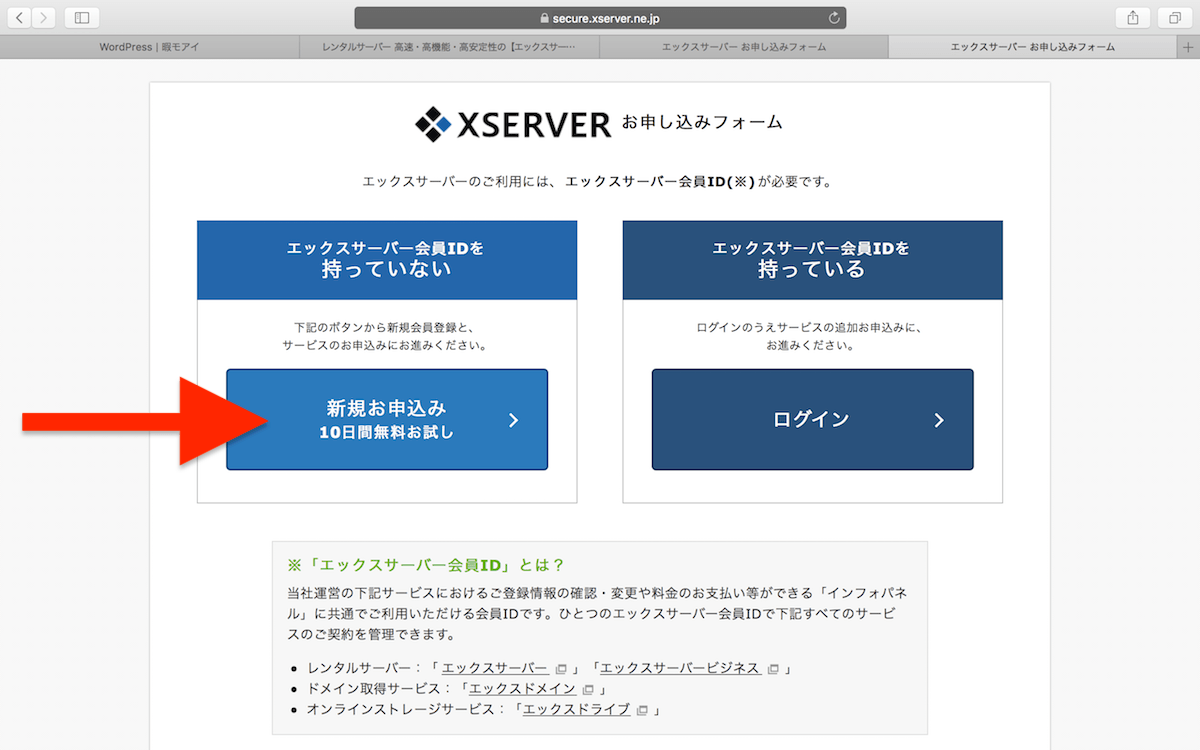
「新規お申し込み」をクリックします。

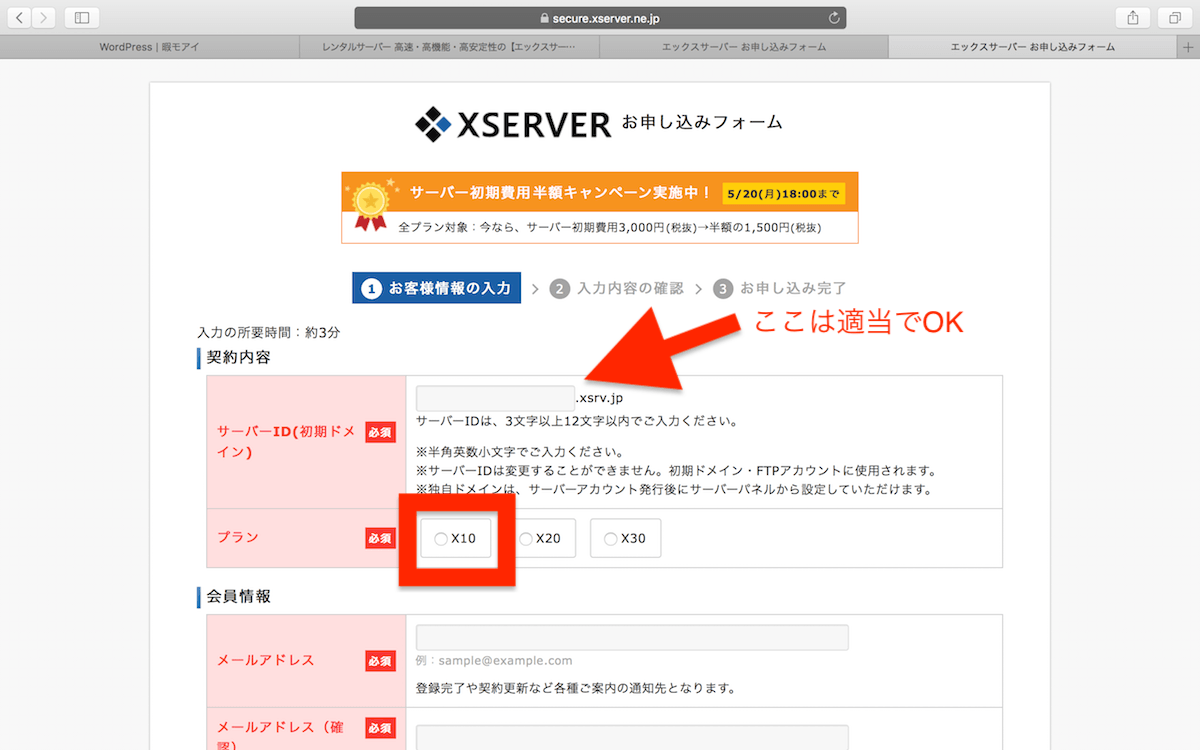
契約内容と会員情報を入力します。
契約内容のサーバーIDは、あとで取得する独自ドメインとは異なるものなので、適当に決めていただいて大丈夫です。プランは一番安い「X10」を選択してください。

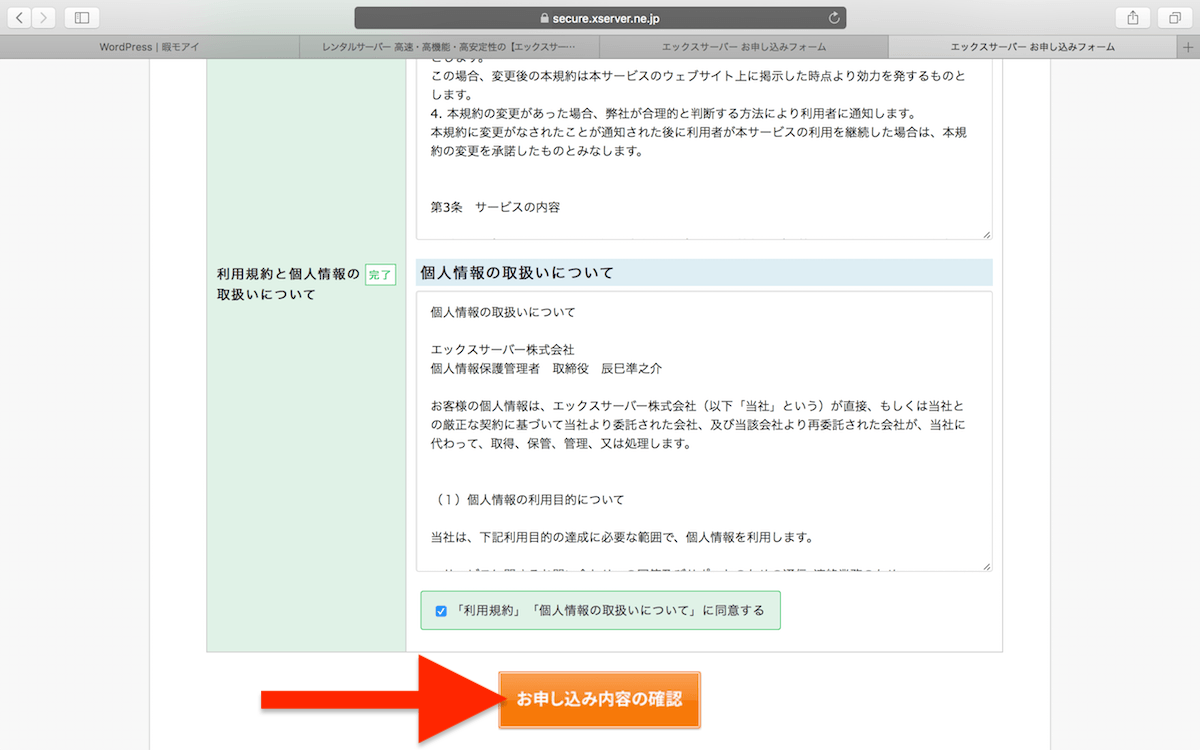
利用規約等に同意にチェックを入れ、「お申し込み内容の確認」をクリックします。

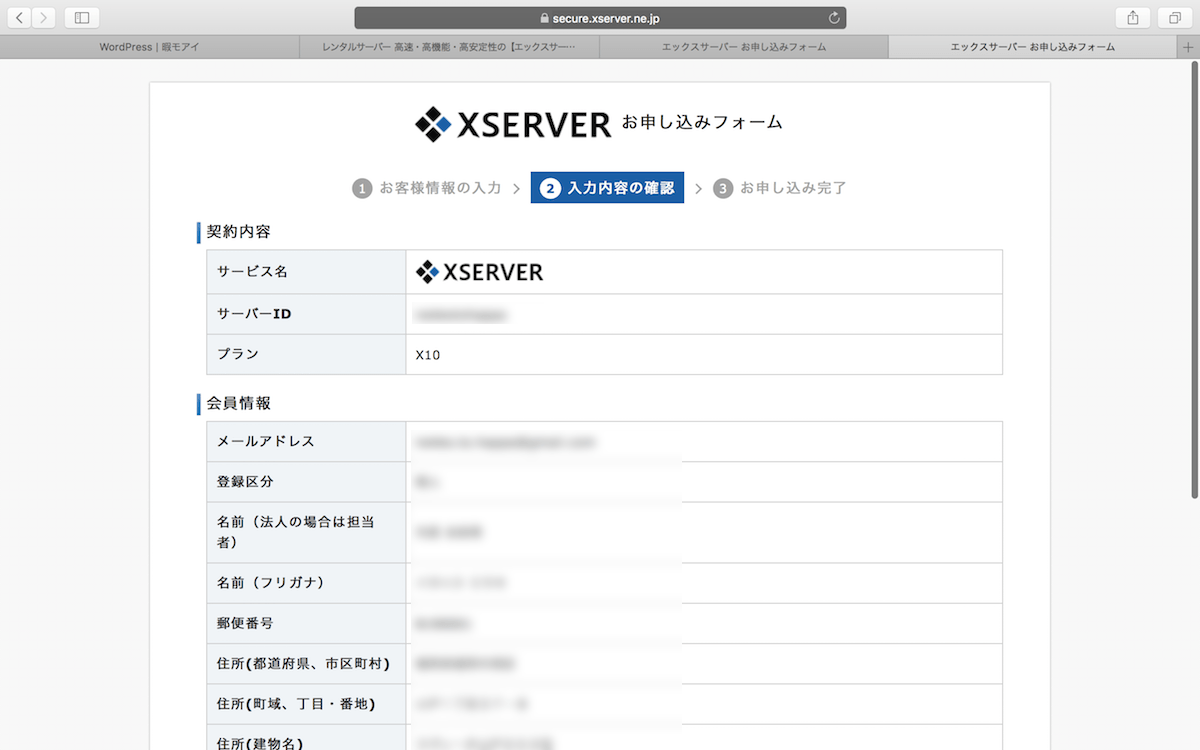
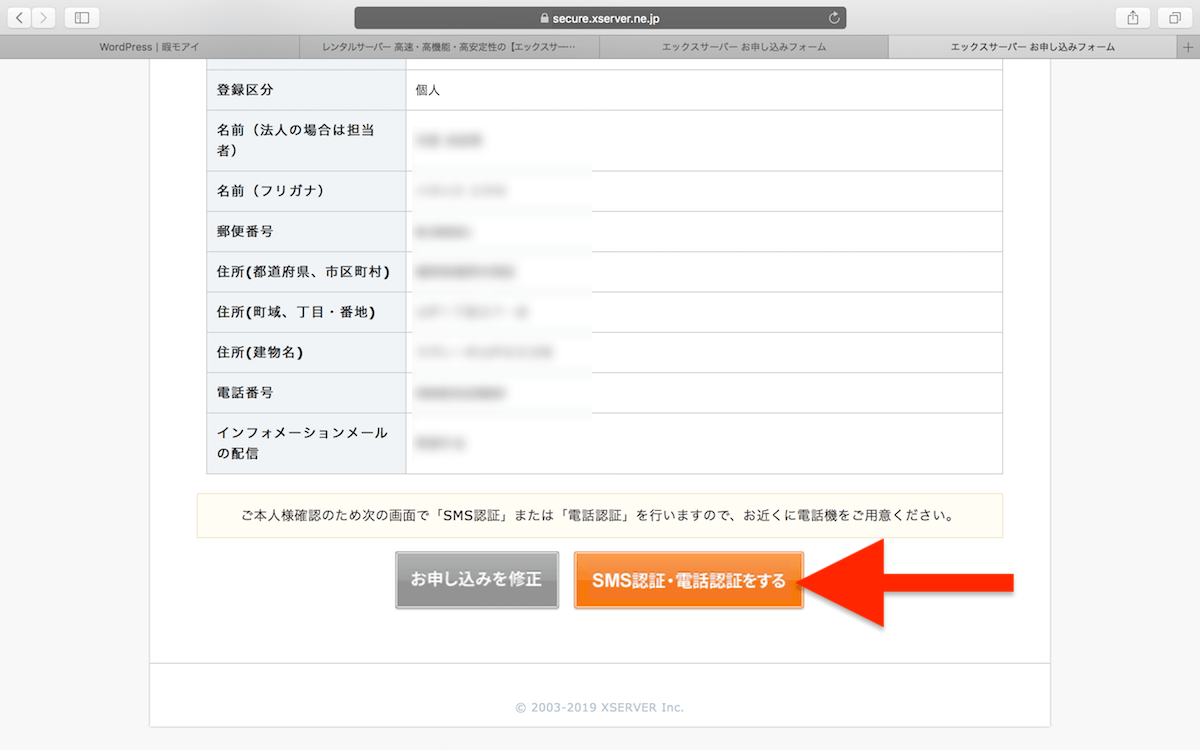
確認画面が表示されます。

入力した情報に間違いがないことを確認したら、「SMS認証・電話認証をする」をクリックします。

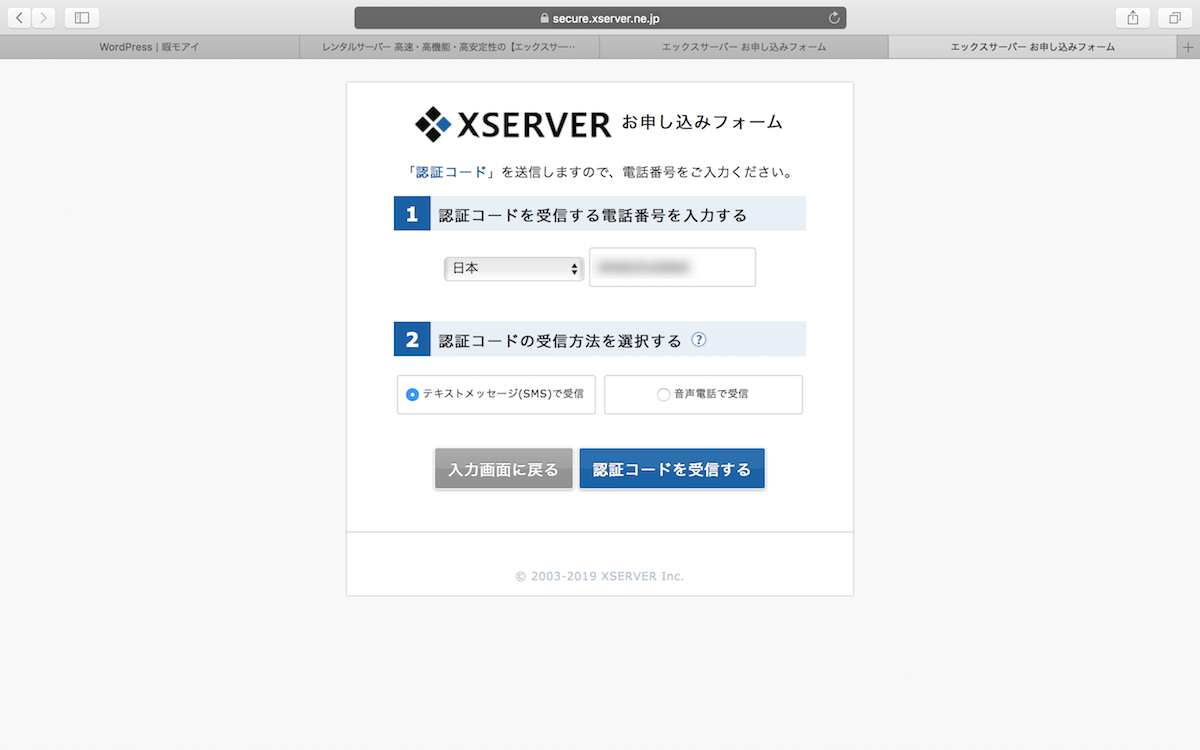
電話番号を入力し、認証コードを受信してください。テキストメッセージでも音声電話でもどちらでも構いません。

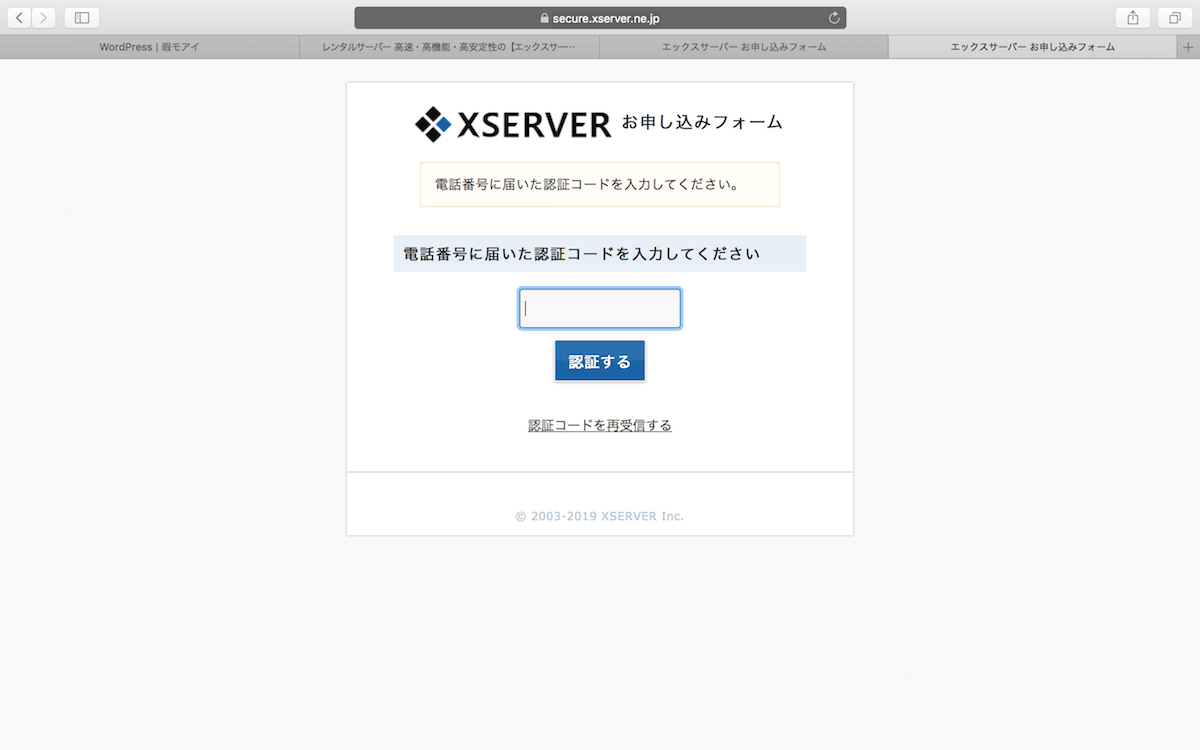
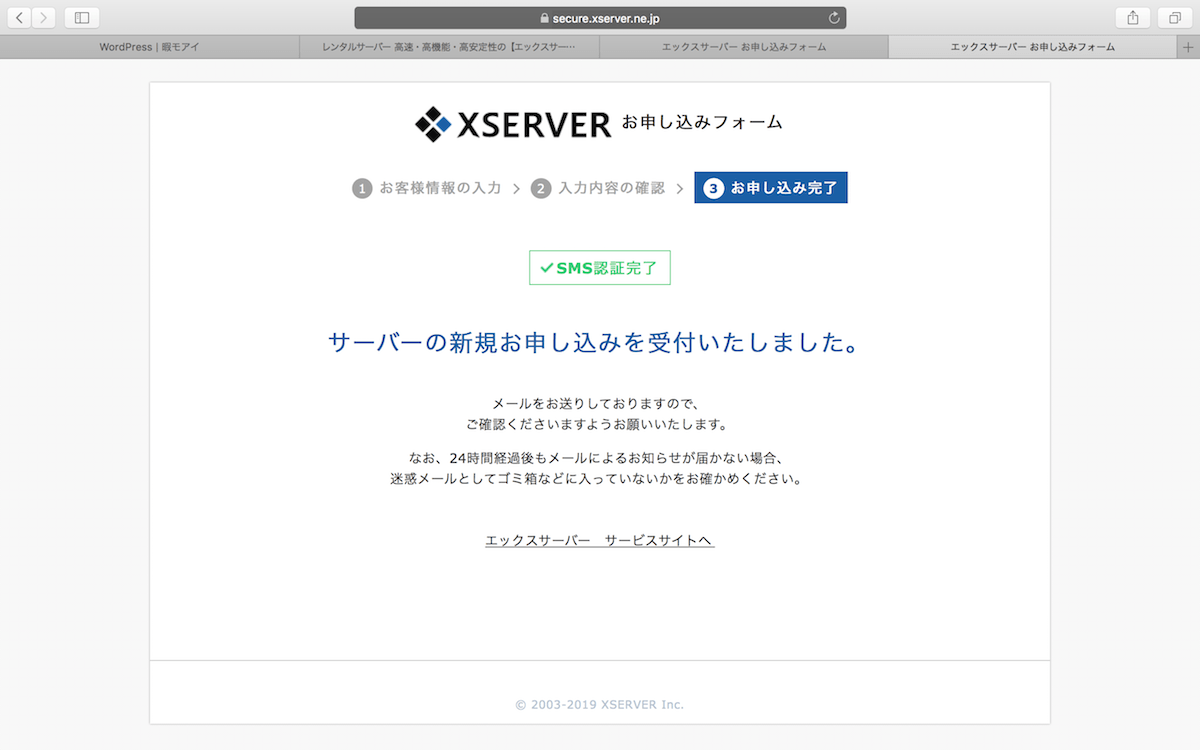
今回はテキストメッセージ(SMS)で認証を行いました。スマートフォンに番号が届くと思うのでそのまま入力してください。

これでサーバーの申し込みは終了です。申し込み後の10日間は無料お試し期間で、もうサーバーは使えるので一旦ここで終わってもいいのですが、10日以内に料金を支払う設定をしないとせっかく作り上げたものがとんでしまうので、ここでは、お支払いの設定まで行います。

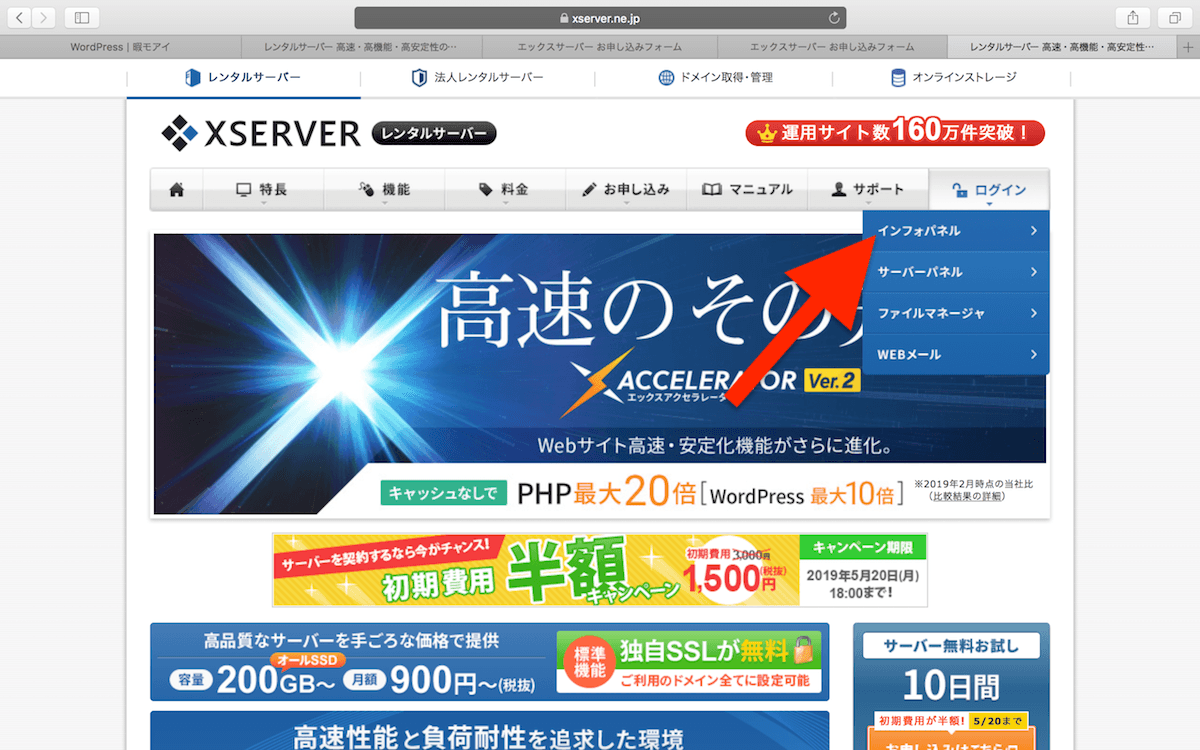
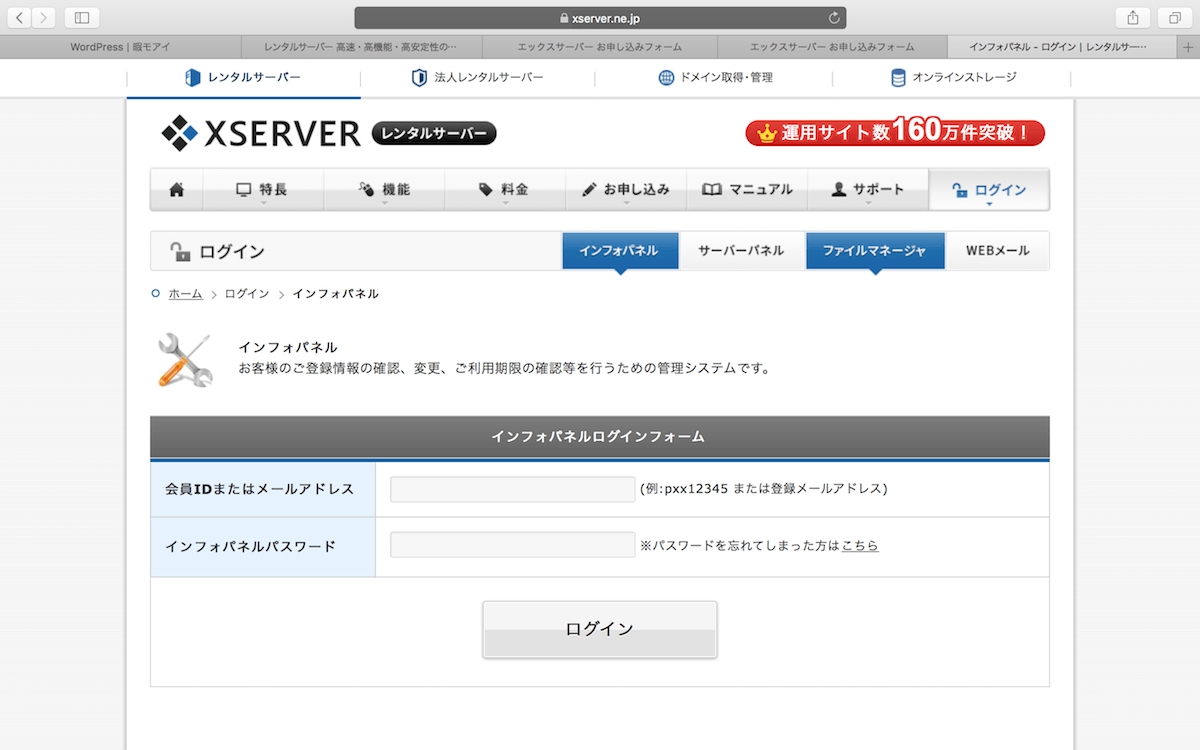
エックスサーバーのトップページに戻り、ログイン→インフォパネルをクリックします。

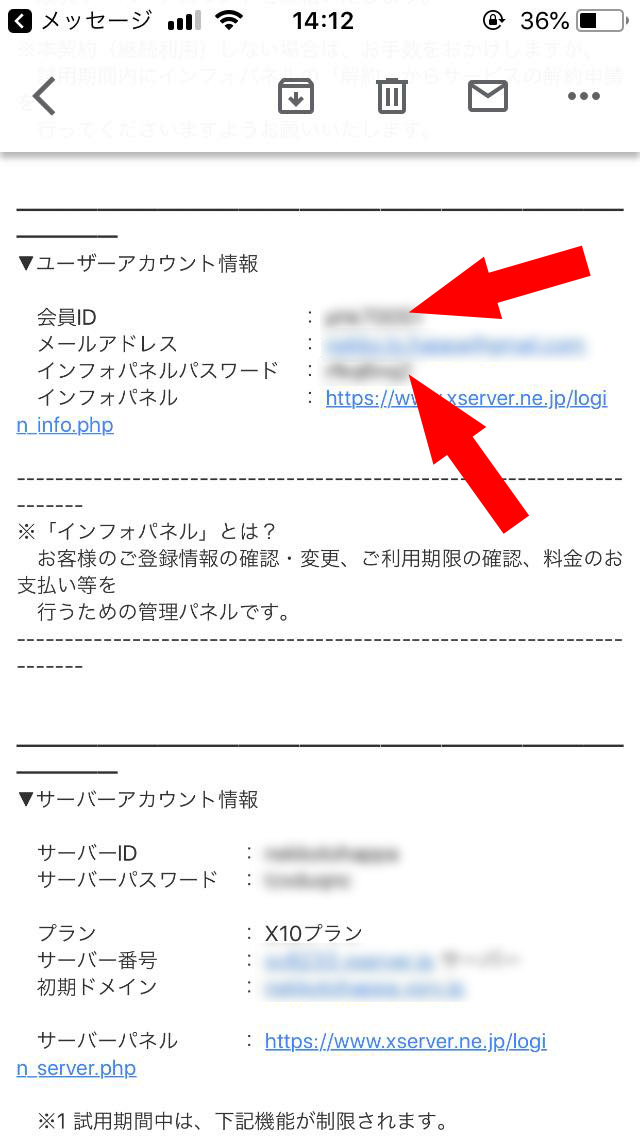
会員IDまたはメールアドレスと、インフォパネルパスワードを入力し、「ログイン」をクリックします。会員IDや、インフォパネルパスワードはメールに届いています。

お申し込み完了メールという結構長いメールが来ますので、下にスクロールしていくと、「ユーザーアカウント情報」があり会員IDや、インフォパネルパスワードも記載されていますのでこちらを入力してください。

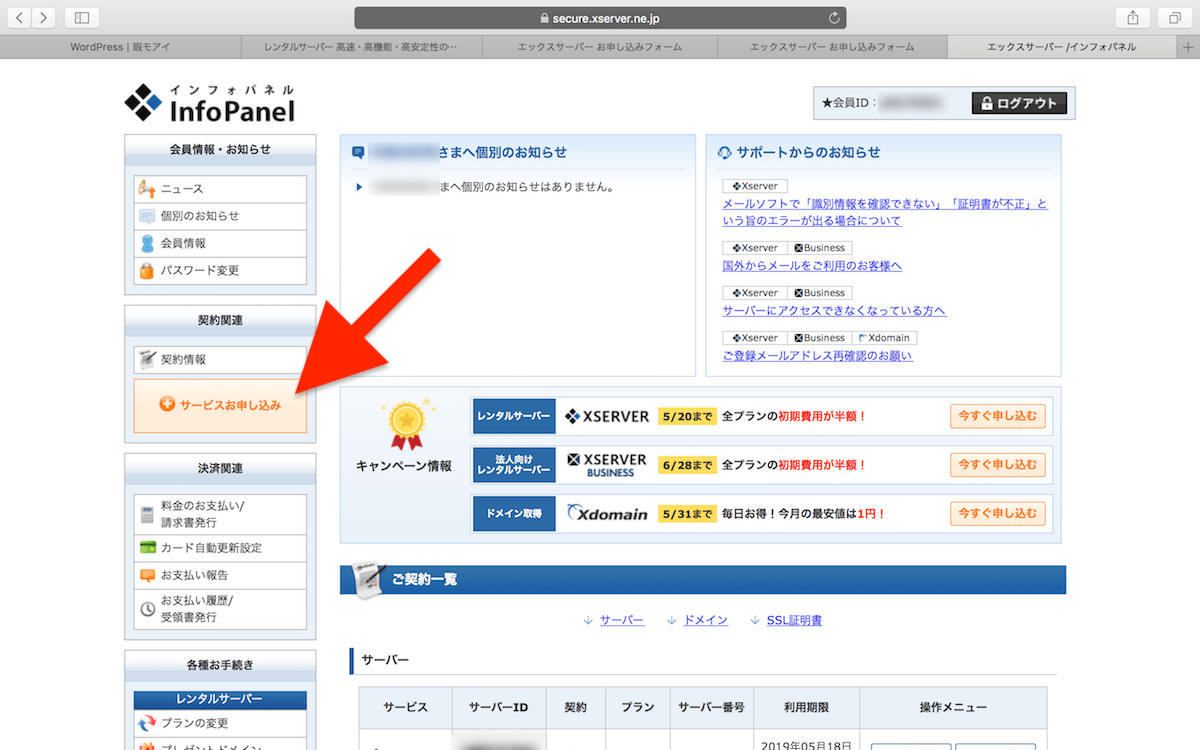
ログインできたら「サービスのお申し込み」をクリックしてください。今申し込んだばかりですが、今度は支払いの設定を行います。

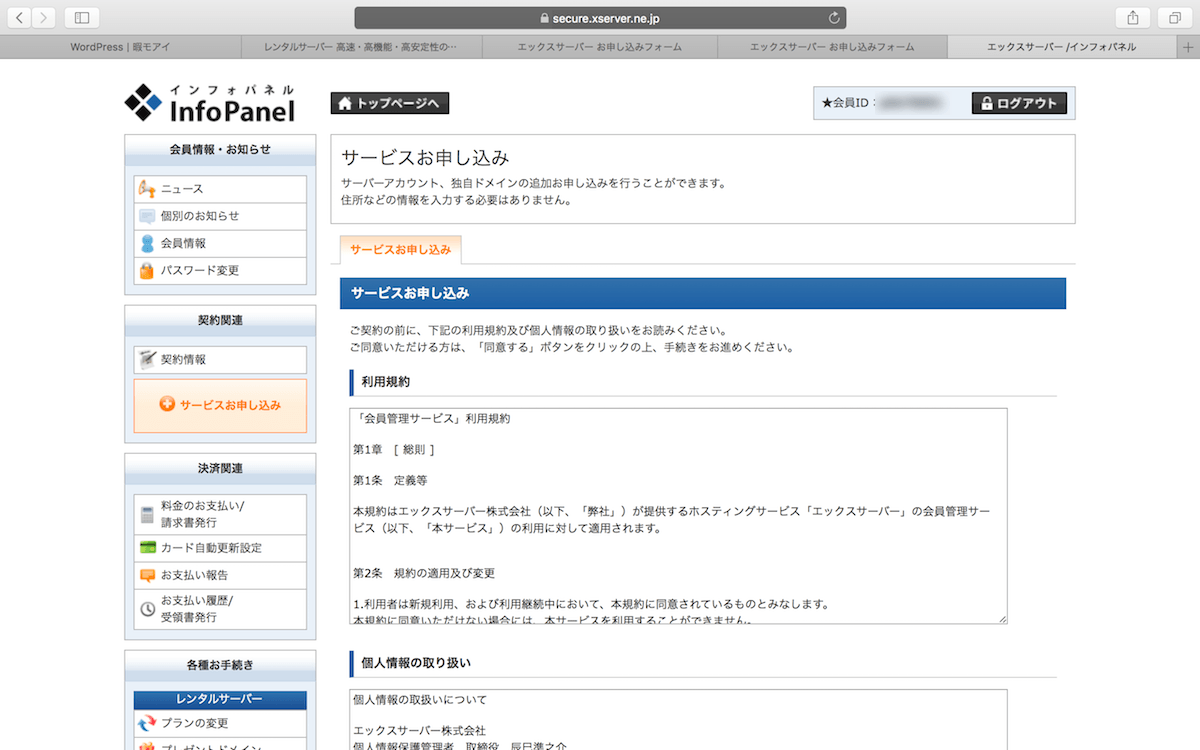
サービスお申し込みのページに飛ぶので、利用規約や個人情報の取り扱いに同意します。

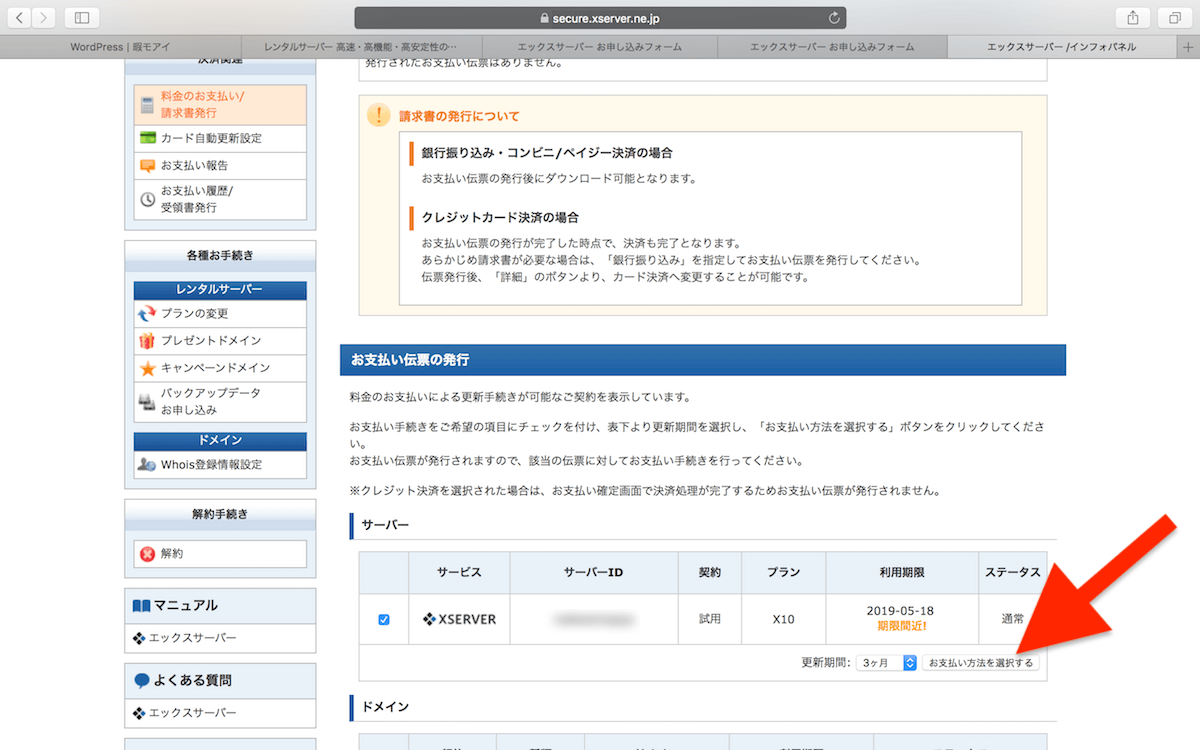
チェックボックスにチェックを入れ、「更新期間」を選択し、「お支払い方法を選択する」をクリックします。
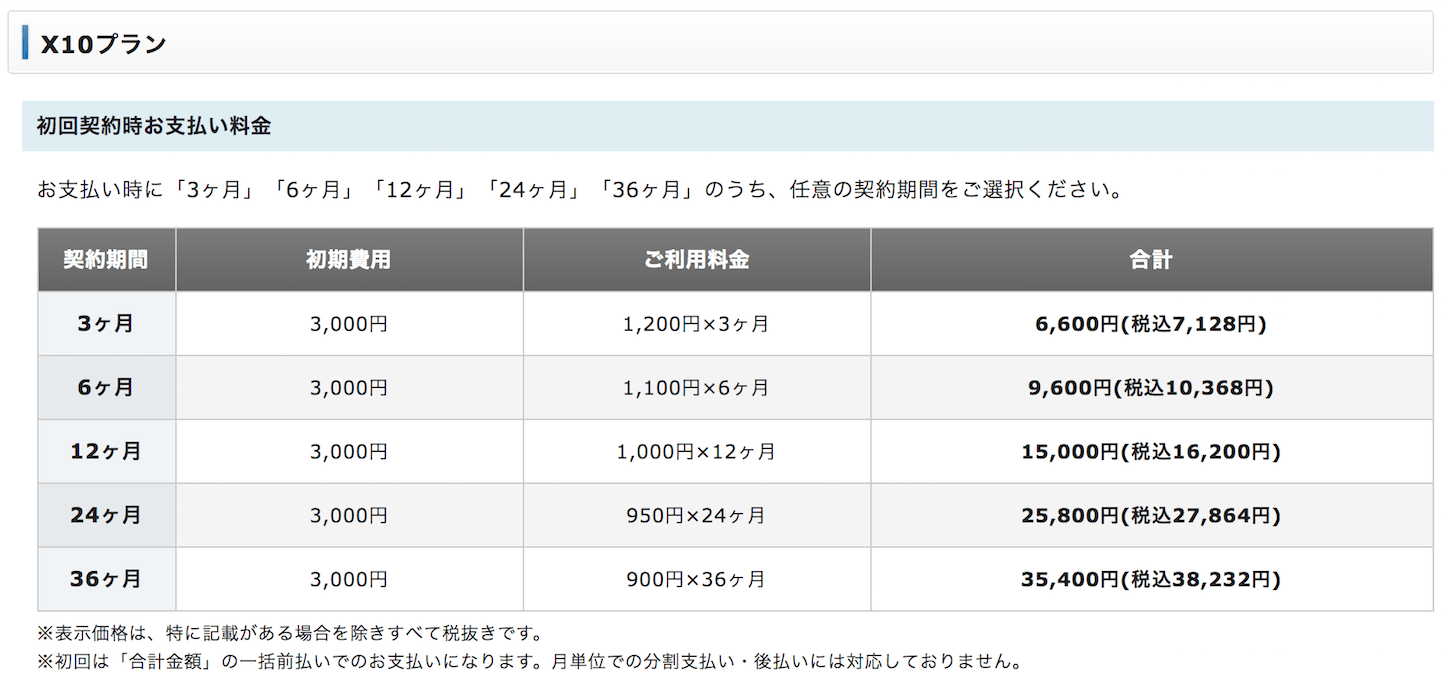
下記のように更新期間によってサーバー1ヶ月分の値段が変わるので注意してください。

今回は契約期間3ヶ月にしました。長く続けることがわかっている場合はまとめて支払ってしまってもいいと思います。

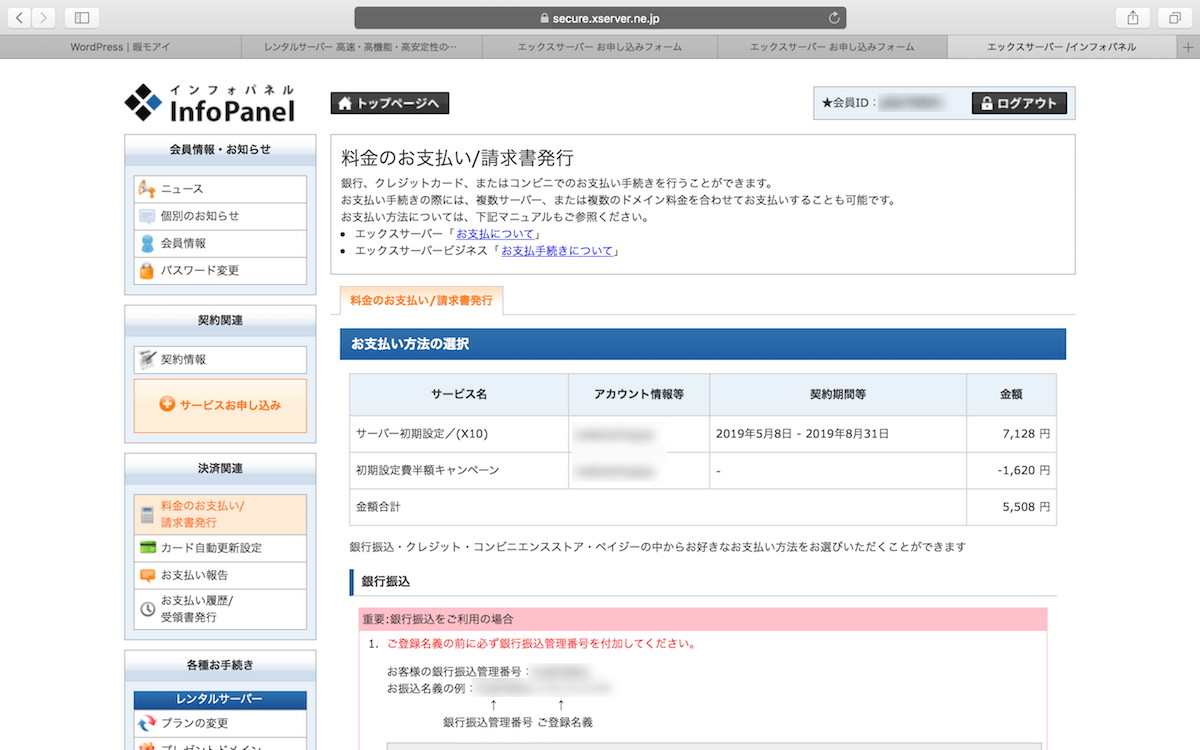
合計金額を確認し、支払いを進めます。今回はキャンペーン中だったので、初期設定費が半額になり、少し安くなりました。

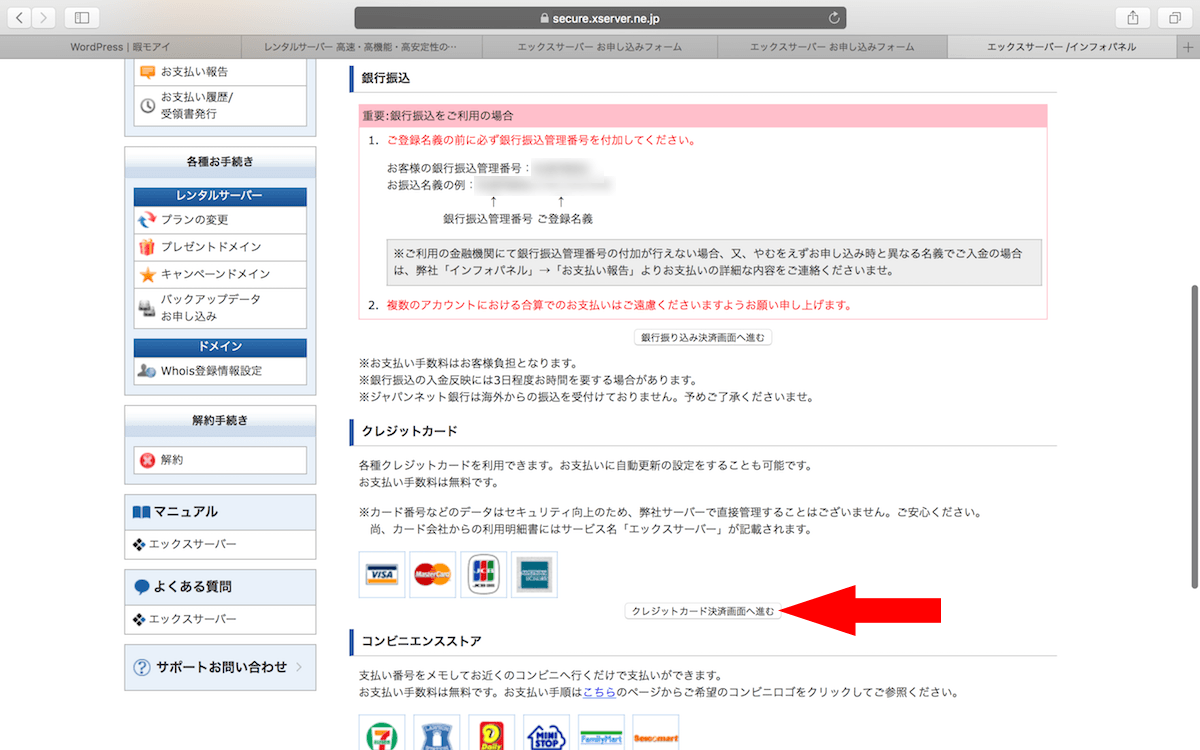
支払い方法は、クレジットカード・銀行振込・ペイジー・コンビニ払いがありますが、クレジットカードが早いしおすすめです。自動更新設定が可能なので支払いを忘れていて、ブログがなくなったなんてリスクを防げます。

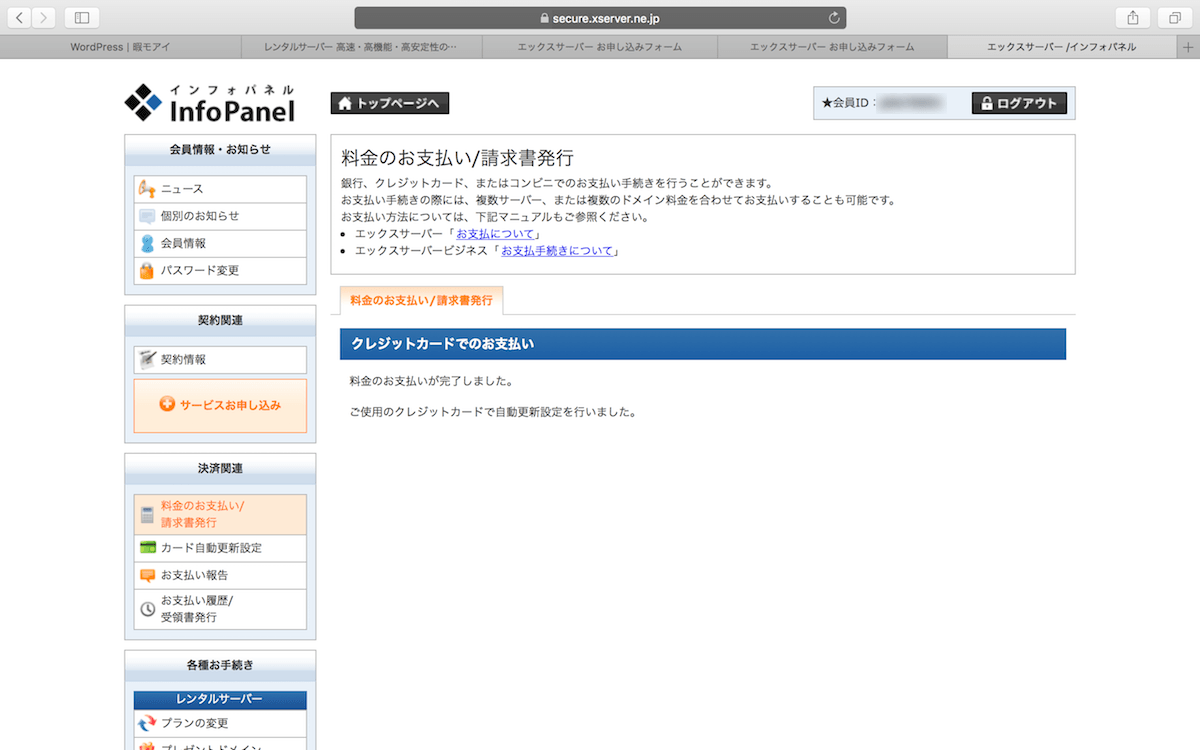
クレジット情報を入力し、「カードでのお支払い(確認)」をクリックしましょう。
ちなみに自動更新にチェックを入れると最初選択した契約期間が終了後、月額1,080円で更新されます。

これで支払いの設定も完了しました。次はドメインを取っていきましょう!
2.ドメインを取得する(お名前.com)
サーバーを契約したら次はドメインの取得に移ります。
お名前.comのサイトにアクセスしましょう。

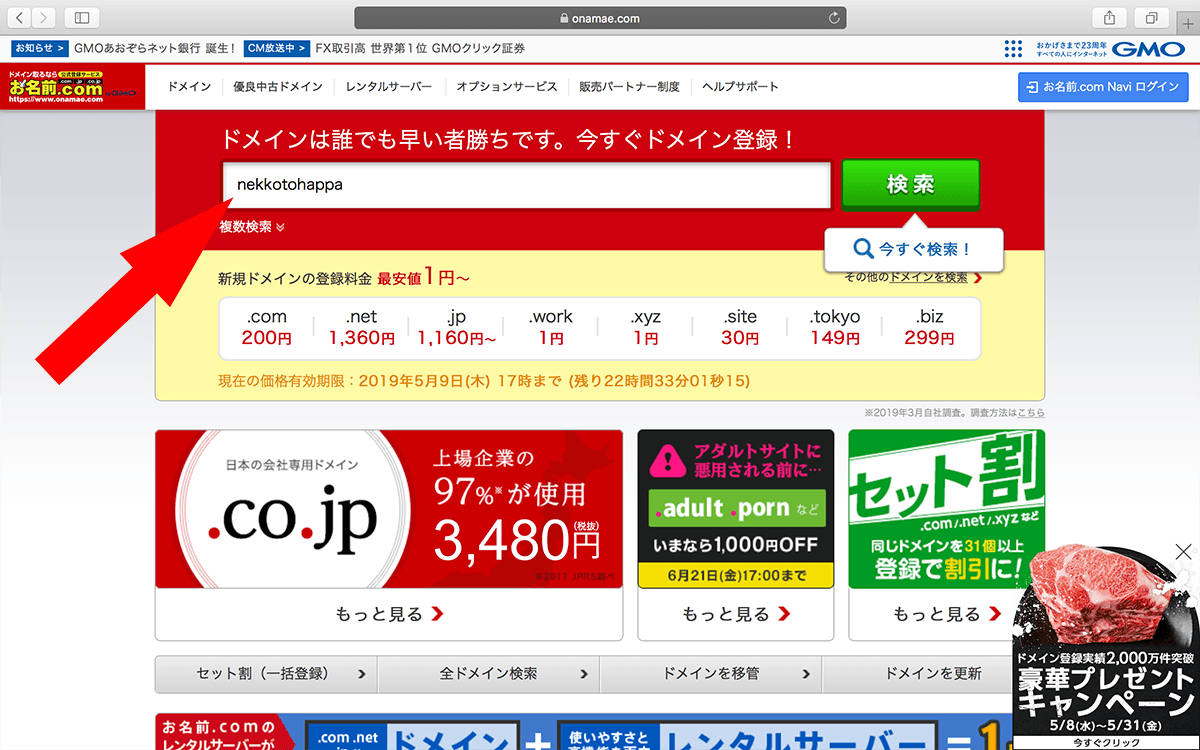
検索欄に、自分が作りたいブログまたはホームページのドメインを入力してください。
今回は、「ねっことはっぱ塾」の公式ブログなので、「nekkotohappa」と入力し「検索」をクリックします。

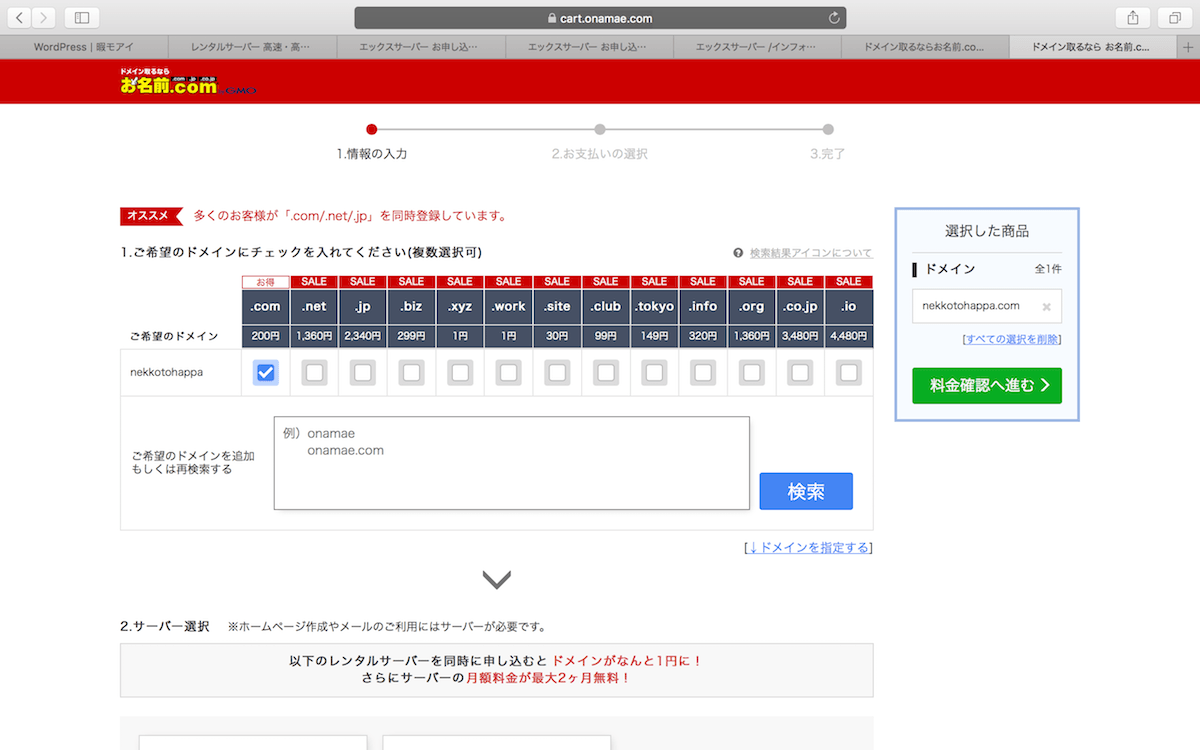
「nekkotohappa.com」というドメインのブログにしたかったので、「.com」の所にチェックを入れて、「料金確認へ進む」をクリックします。
.com、.jp、.netなど様々なドメインがありますが、基本的に差異はありません。ただ、.comは世界的に利用されているドメイン、.jpは日本の代表的なドメインなのでそれらを使用すると無難と言えるでしょう。詳しく知りたい方は下記リンクから。
→オススメは.com?. jp?ドメイン名の違いとSEO効果と運用について

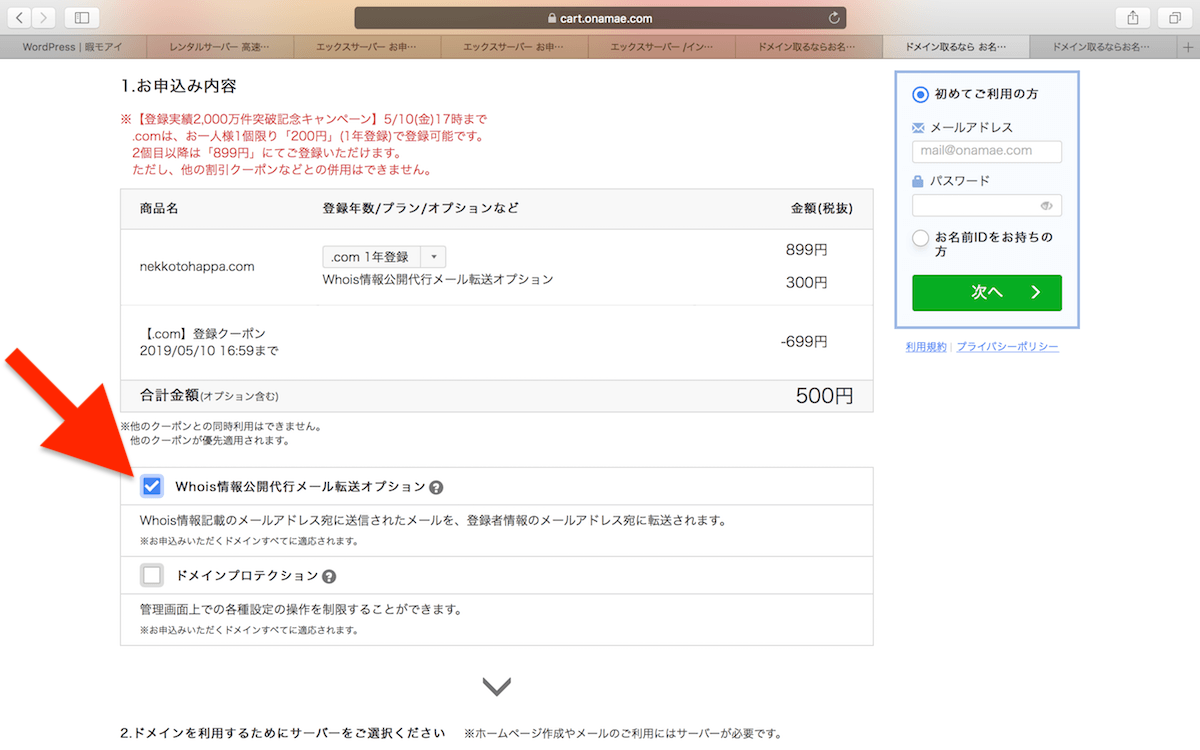
登録年数を選択します。今回はひとまず1年を選択しています。
合計金額の下に「Whois情報公開代行メール転送オプション」と「ドメインプロテクション」をいう2つのオプションが表示されます。
「Whois情報公開代行メール転送オプション」にはチェックを入れ、「ドメインプロテクション」はセキュリティーが気になる方はチェックを入れてください。
「Whois情報公開代行メール転送オプション」にチェックを入れてないと、ドメインの登録者を検索する「WHOIS検索」などで検索された場合、名前も住所もバレバレになります。

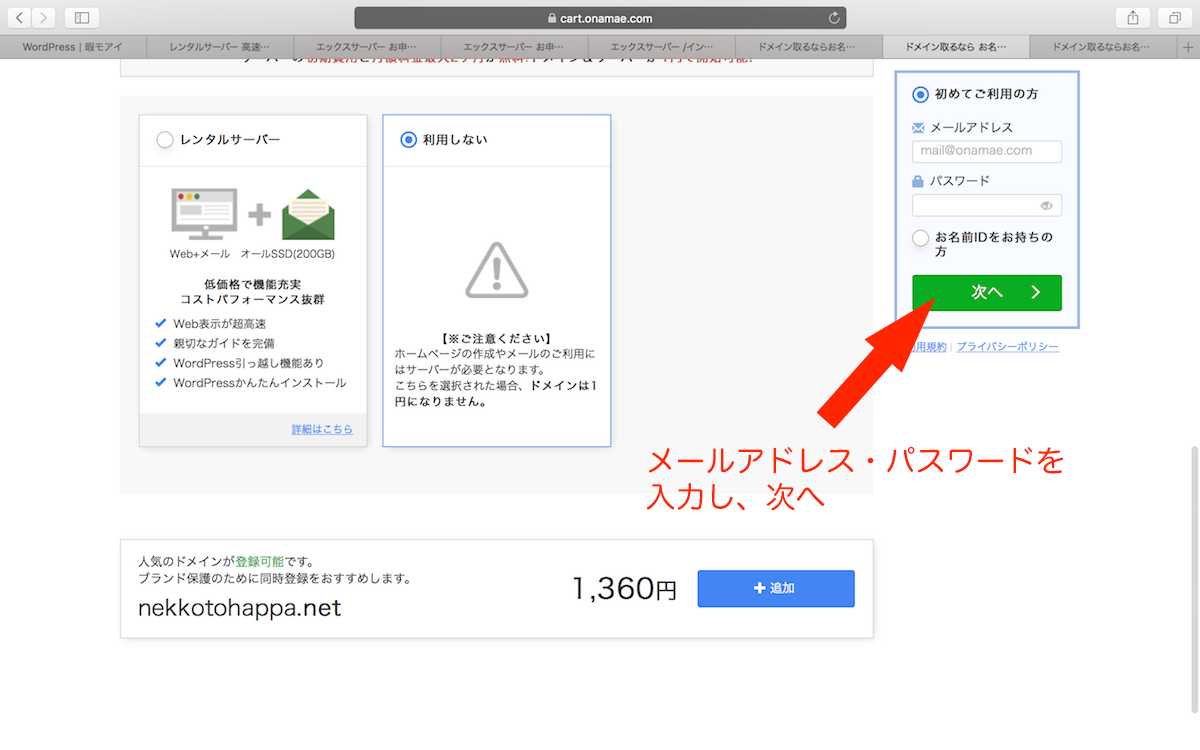
チェックを入れたら、右上の初めてご利用の方にチェックを入れ、メールアドレスとパスワードを入力し、「次へ」をクリックしてください。

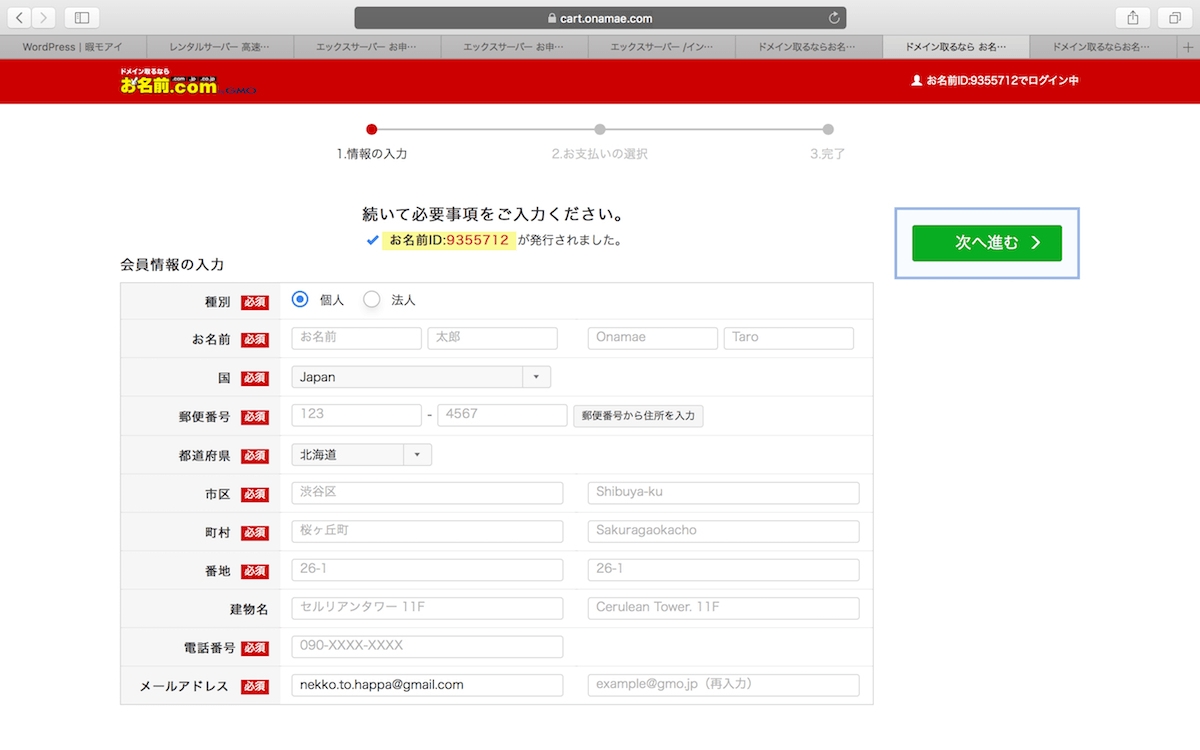
会員情報を入力したら「次へ進む」をクリックしてください。

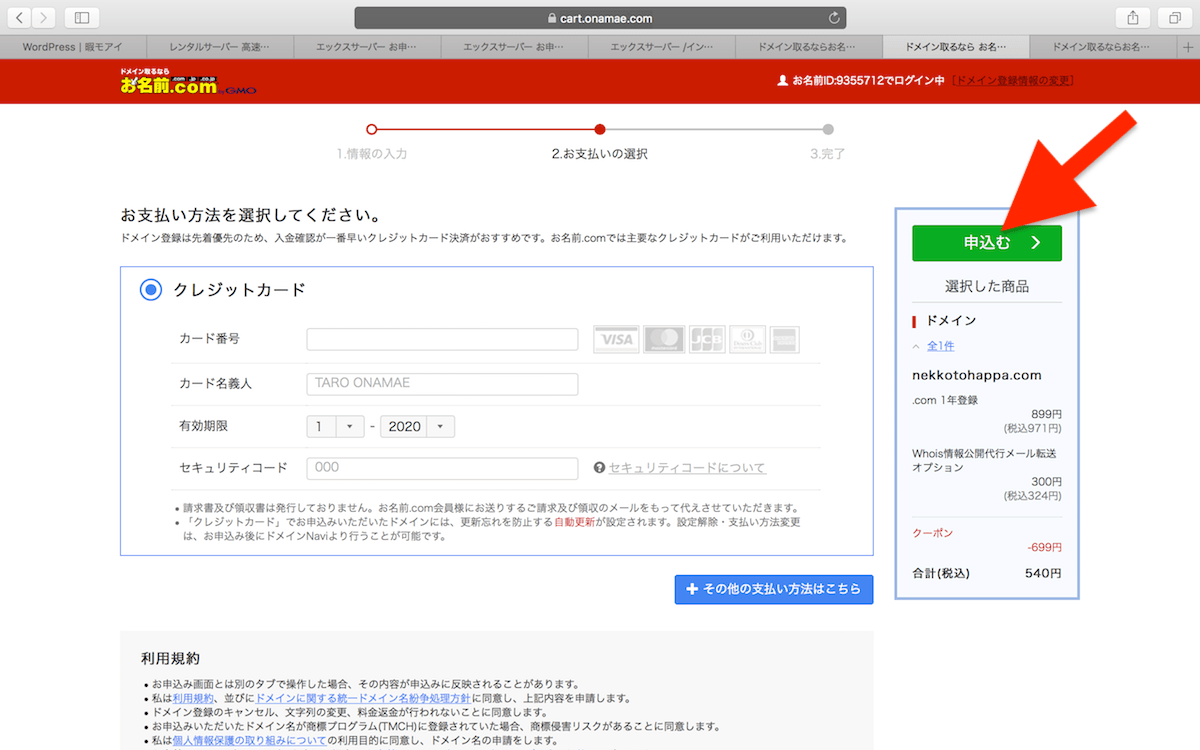
クレジットカード情報を入力し、合計金額を確認したら「申し込む」をクリックしてください。

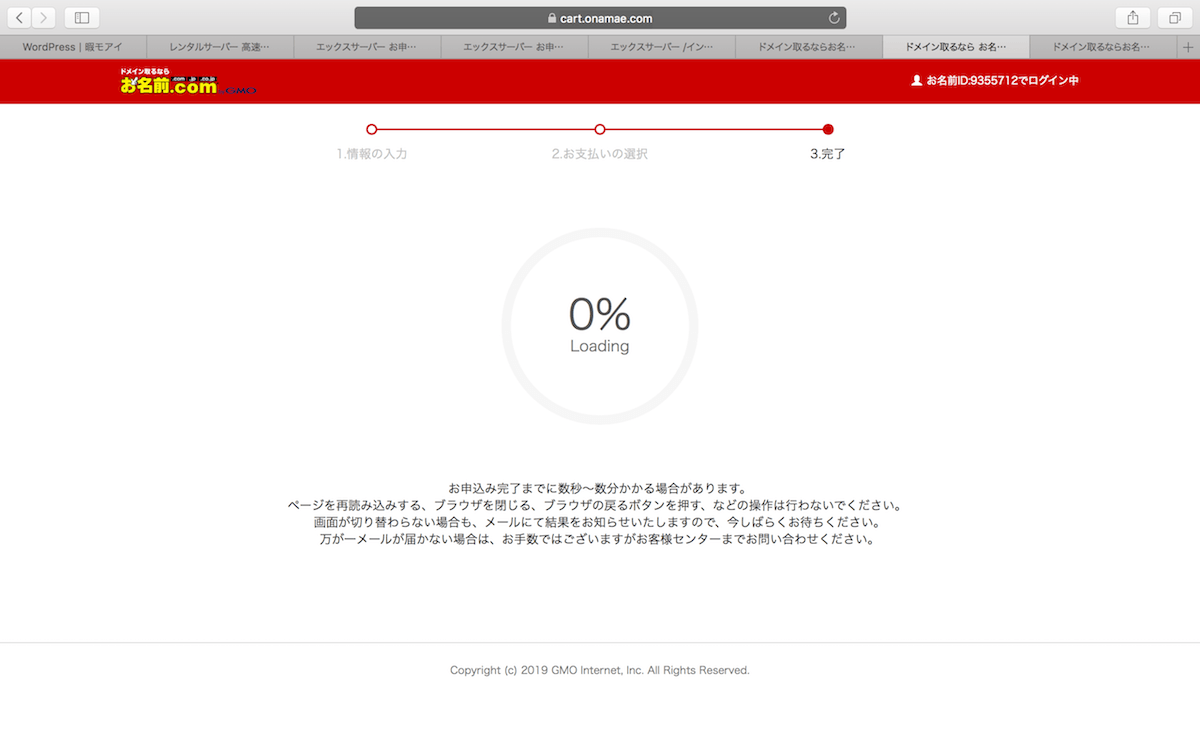
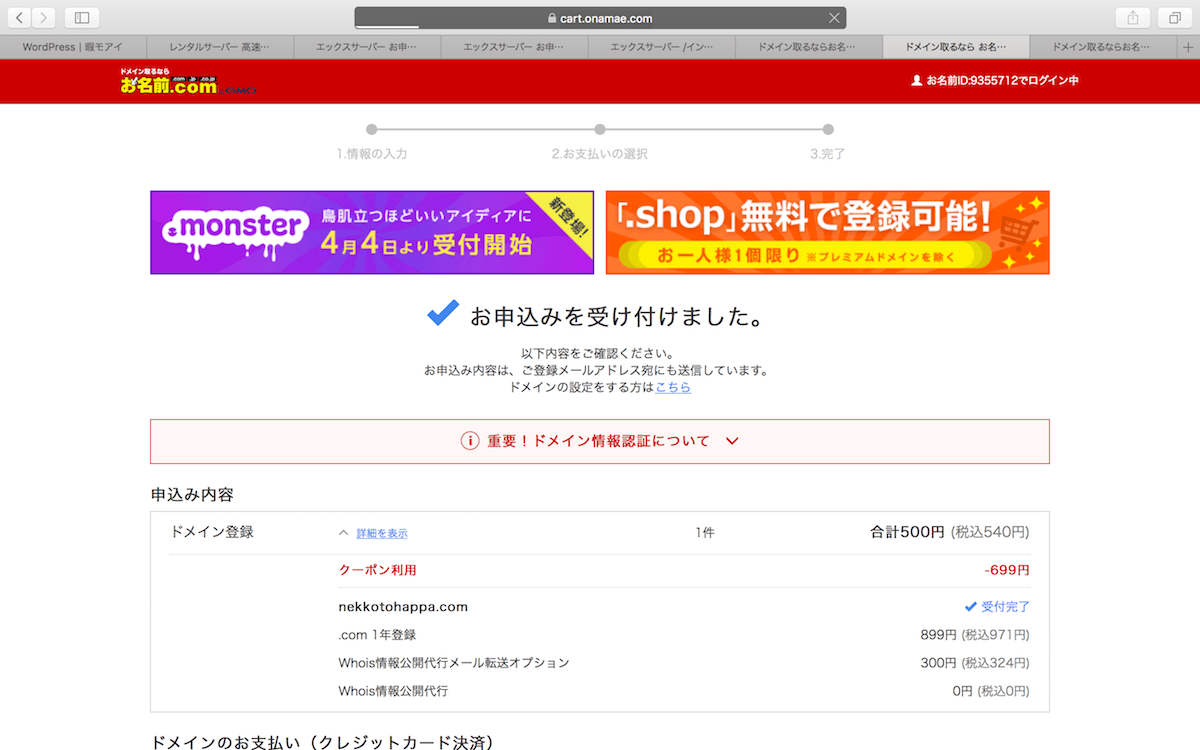
申し込みには少し時間がかかるので、100%になるまで待ちます。

これで決済完了です。

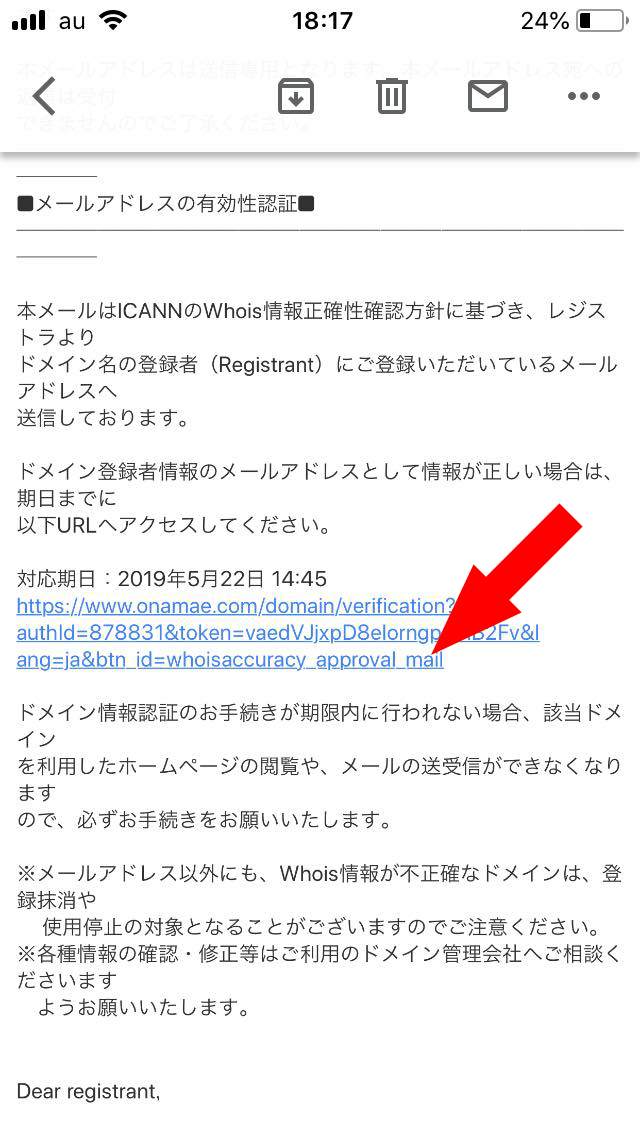
最後に、お名前.comからドメイン情報認証のお願いのメールが届くので青字の部分をクリックし、認証をしてください。これでドメイン取得は終了です。
エックスサーバーでサーバーを契約し、お名前.comでドメインを取得するという作業が終了しました。
エックスサーバーとお名前.comは別のサービスです。それぞれにそれぞれのサーバー、ドメインを使うということを教えてあげる、サーバーとドメインを紐づけるという作業が必要になります。
まずは、お名前.comでエックスサーバーのサーバーを使うことを教えてあげましょう。
3.お名前.comでエックスサーバーのサーバーを使うことを教える
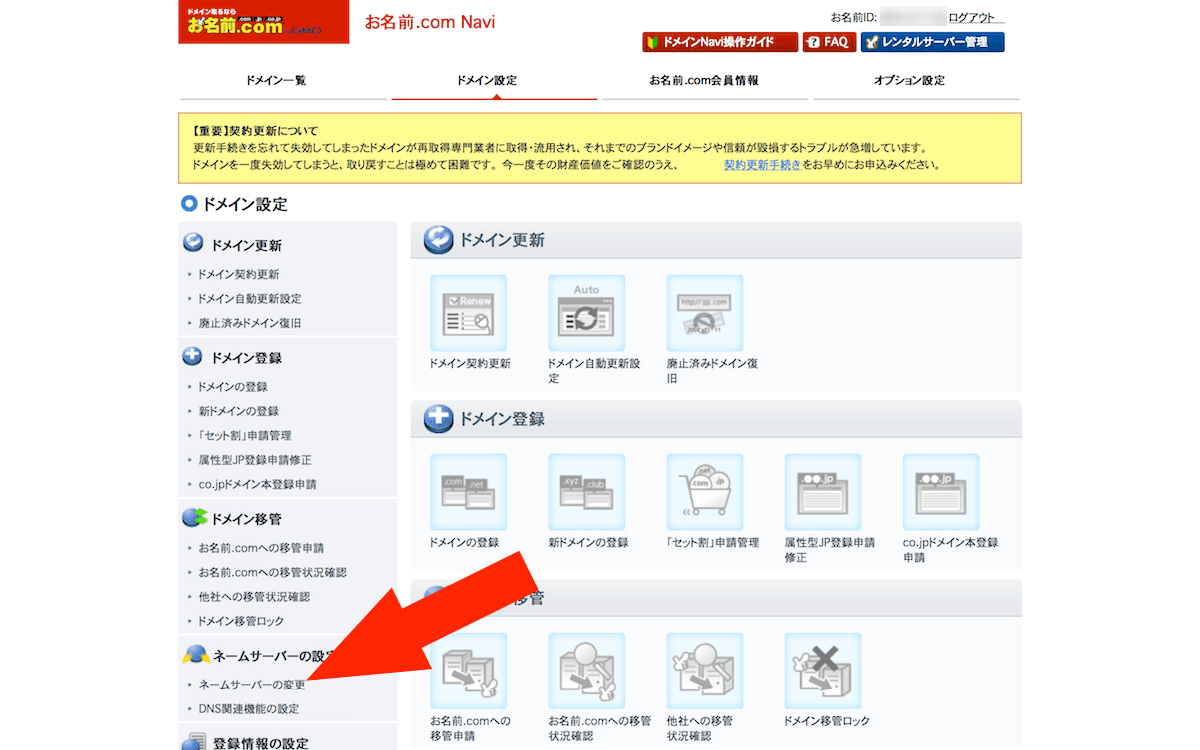
お名前.comにログインした状態で、トップページから、ドメイン設定をクリックします。

ネームサーバーの設定から、「ネームサーバーの変更」をクリックします。

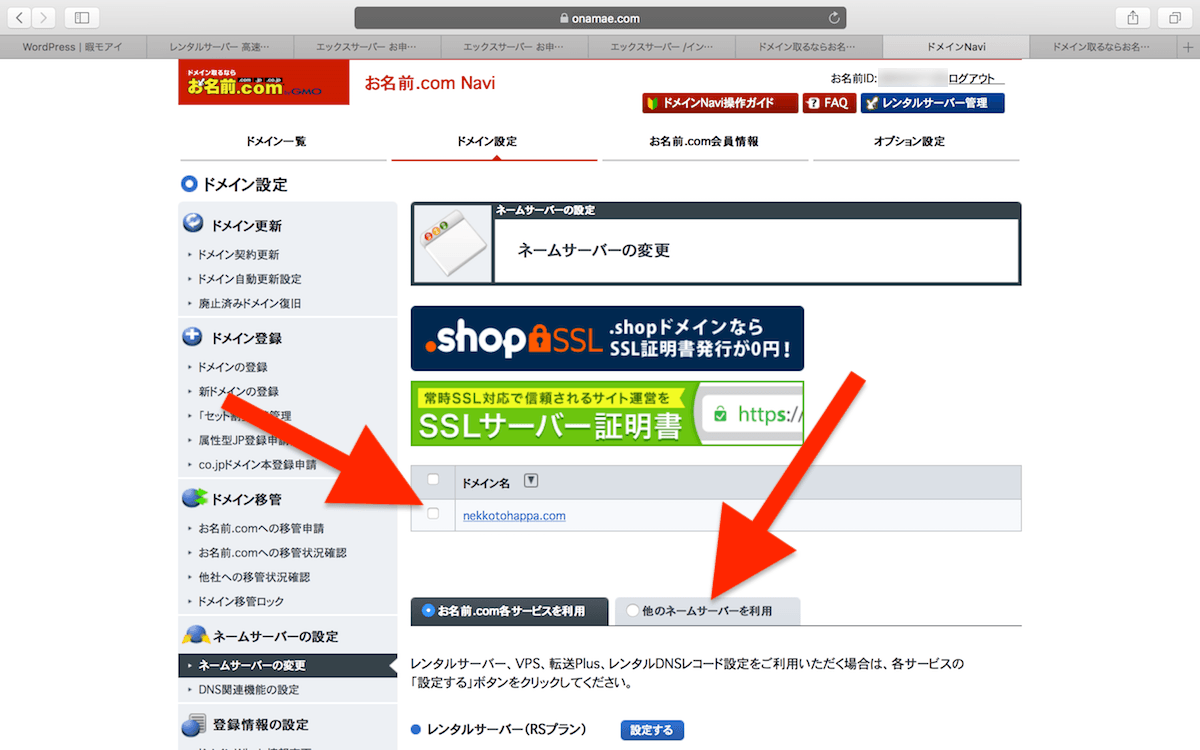
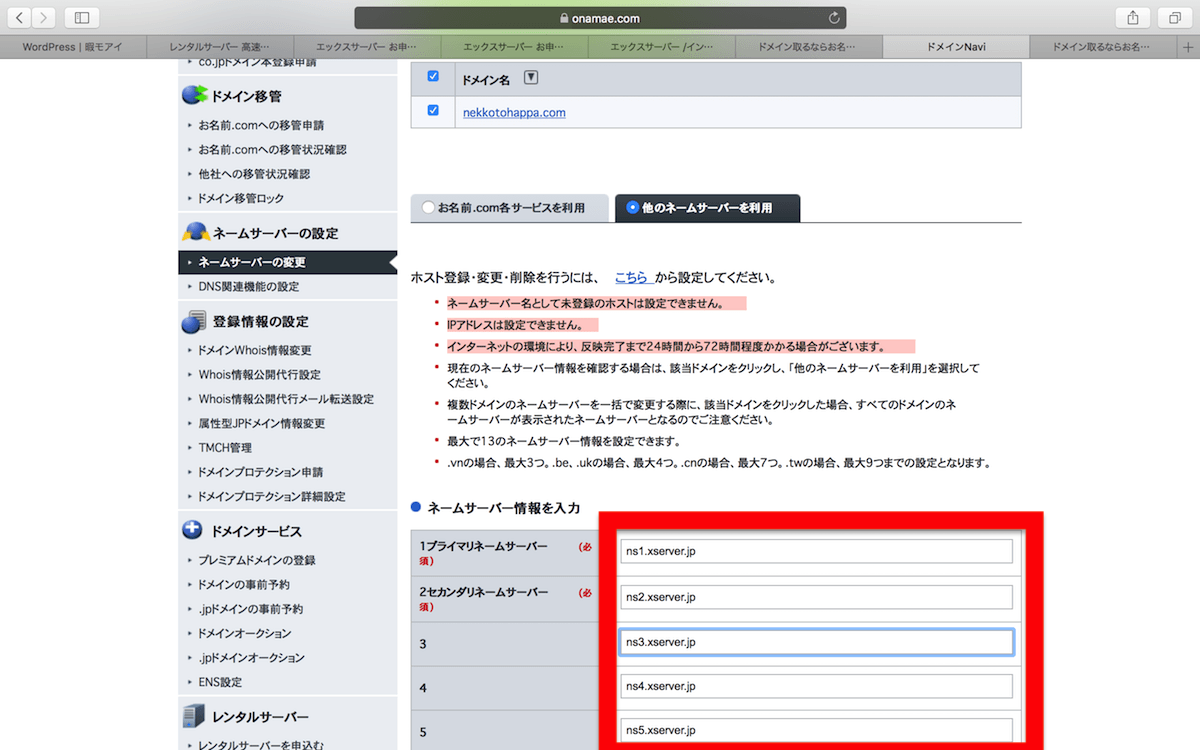
ドメインの左側のチェックボックスをチェックし、「他のネームサーバーを利用」をチェックします。

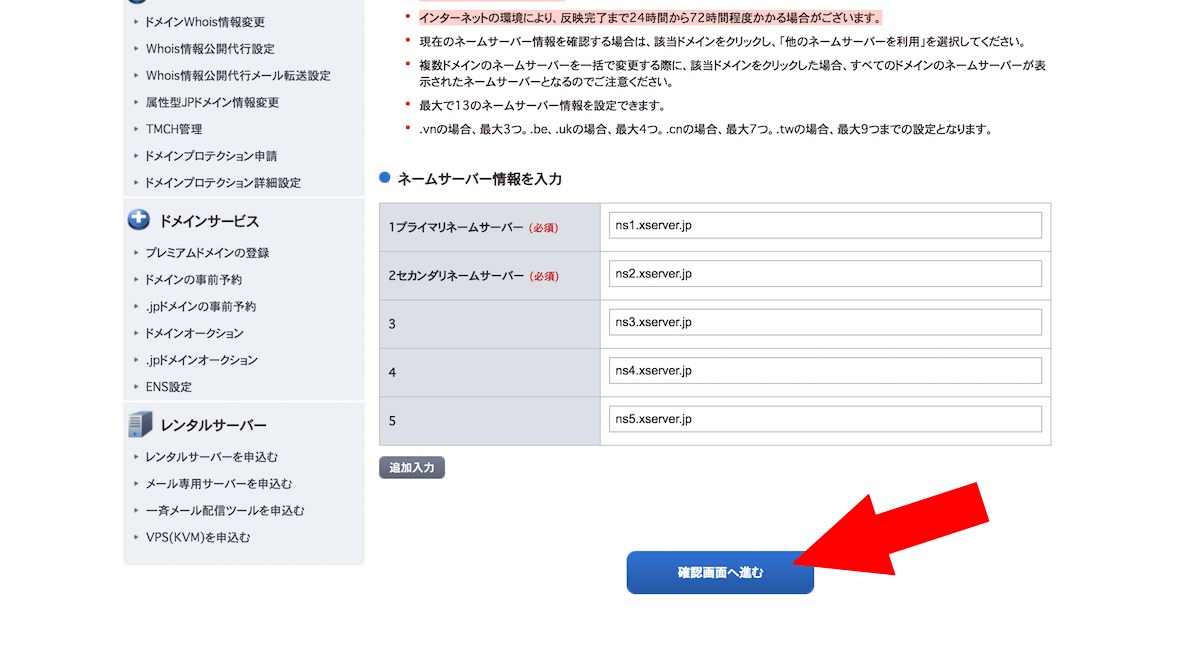
ネームサーバー情報を入力する欄があるので、エックスサーバーから来たメール通りにネームサーバーの情報を入力します。エックスサーバーを使う場合入力する内容はみな一緒なので、写真の通り入力してもらったら大丈夫です。

メールのこの部分の内容になります。

入力後、「確認画面へ進む」をクリックします。

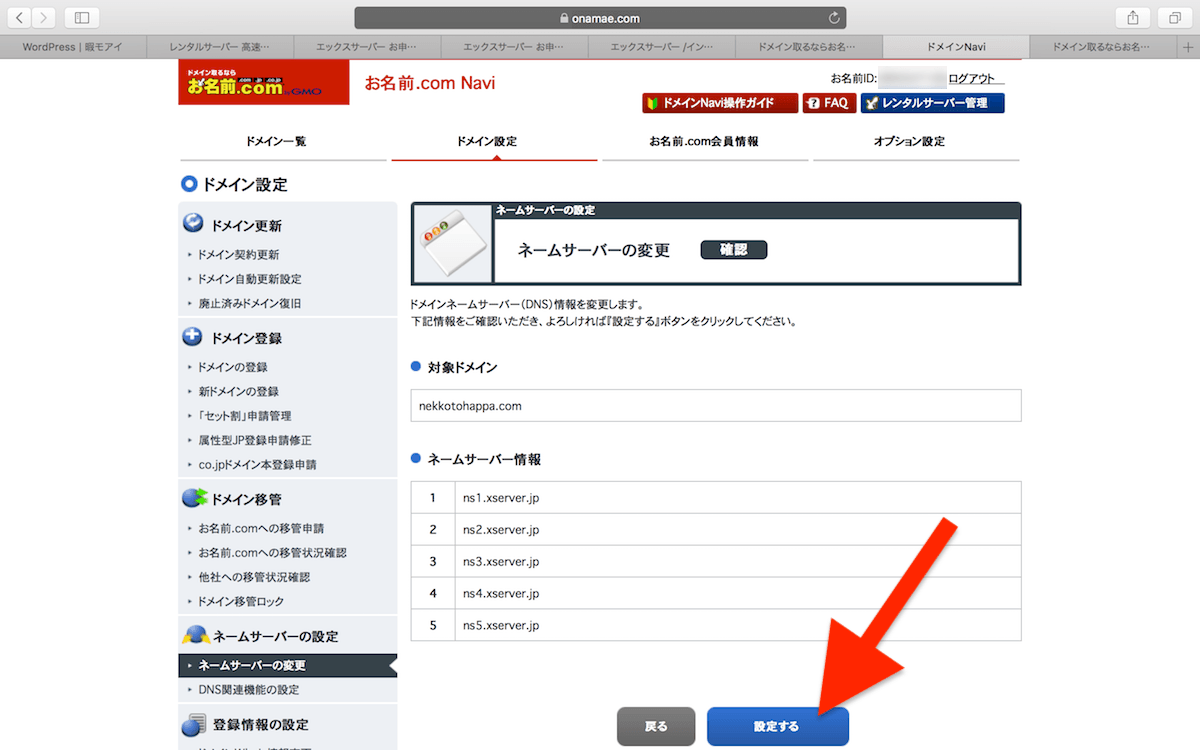
間違いがなければ「設定する」をクリックします。

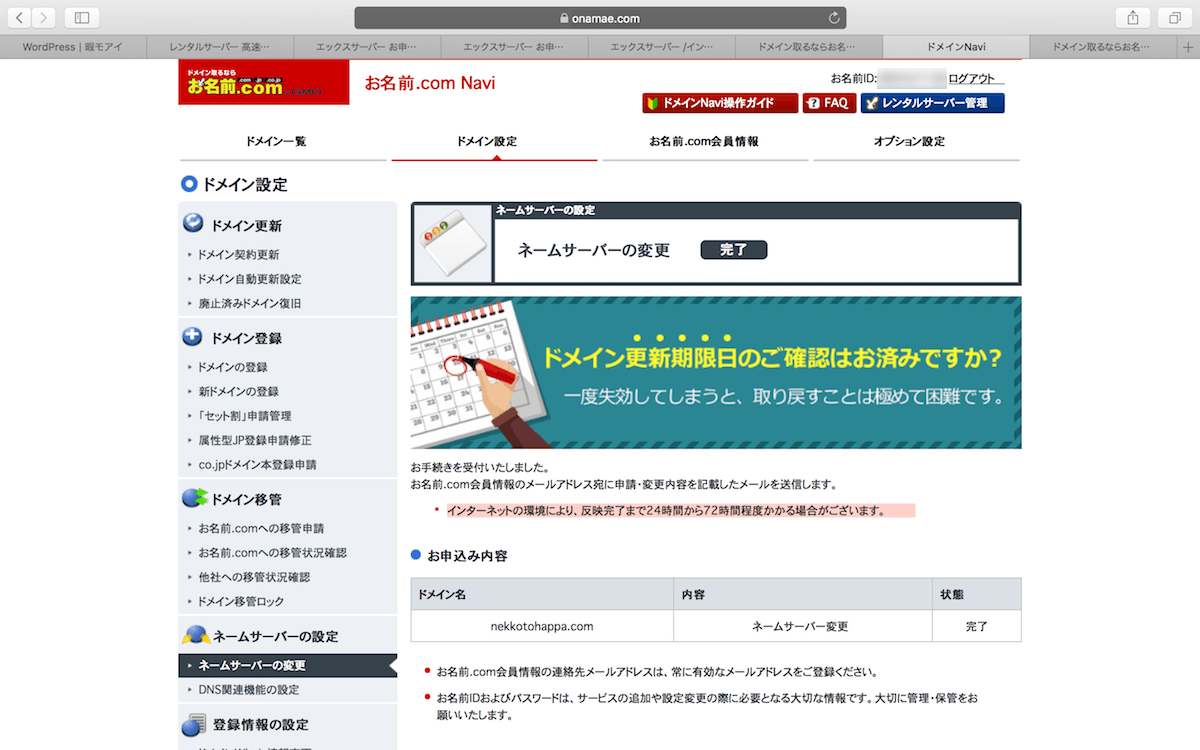
これでネームサーバーの変更が完了しました。お名前.comにエックスサーバーのサーバーを使うことを伝える作業が終了しました。
4.エックスサーバーにお名前.comで取得したドメイン名を教える
次は、エックスサーバーに使うドメインを教えてあげましょう。
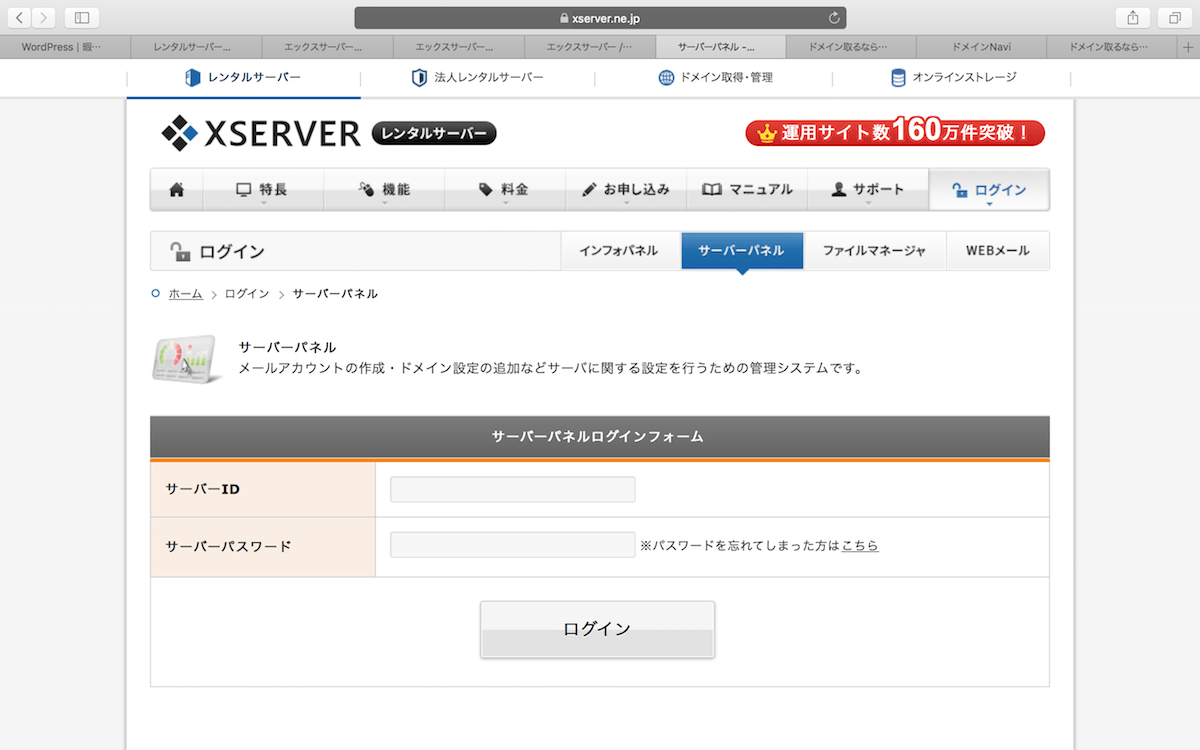
次はエックスサーバーのサーバーパネルにログインします。

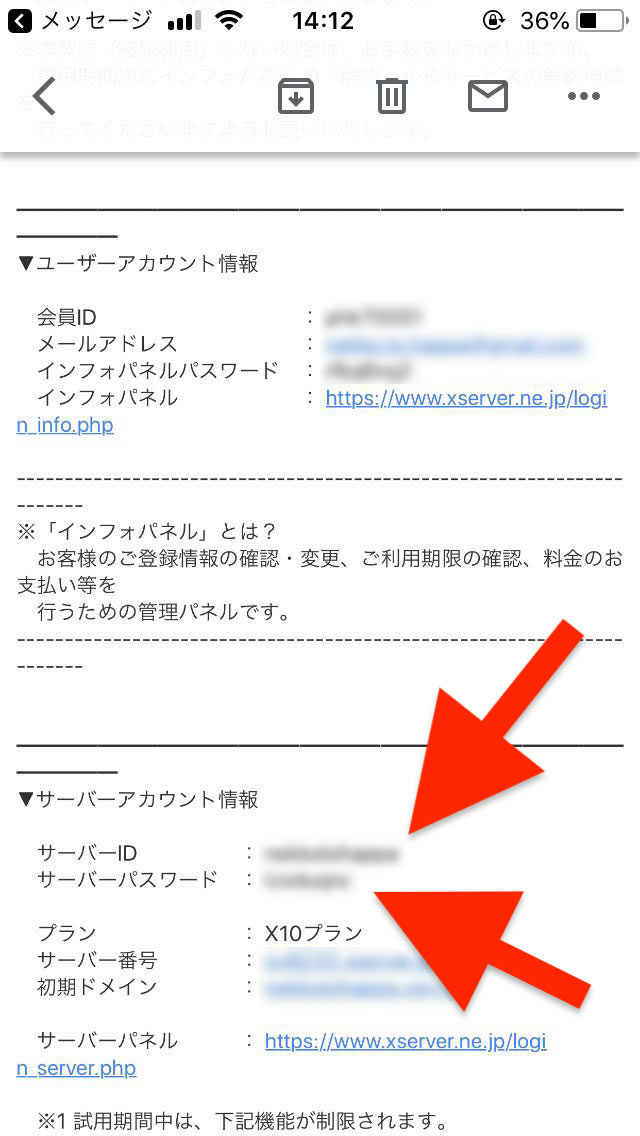
サーバーIDとサーバーパスワードは先ほどサーバー契約時に送られて来たメールに記載されています。


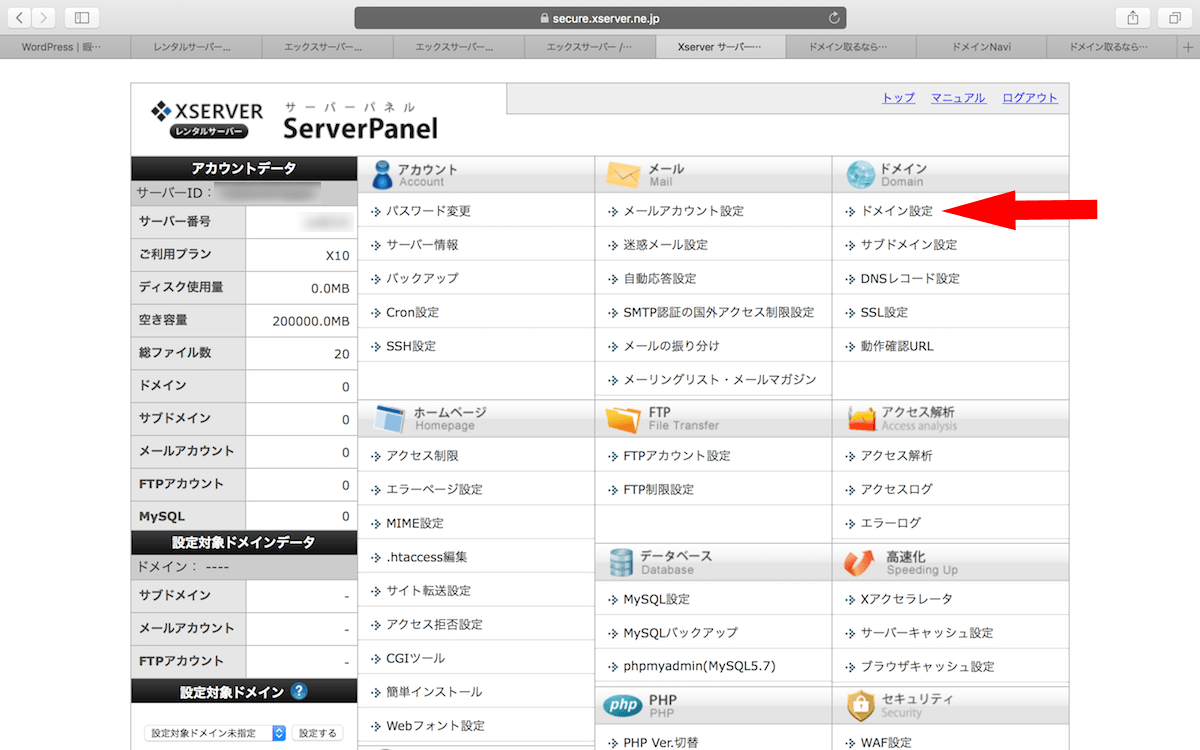
ログインできたら、右上の「ドメイン設定」をクリックします。

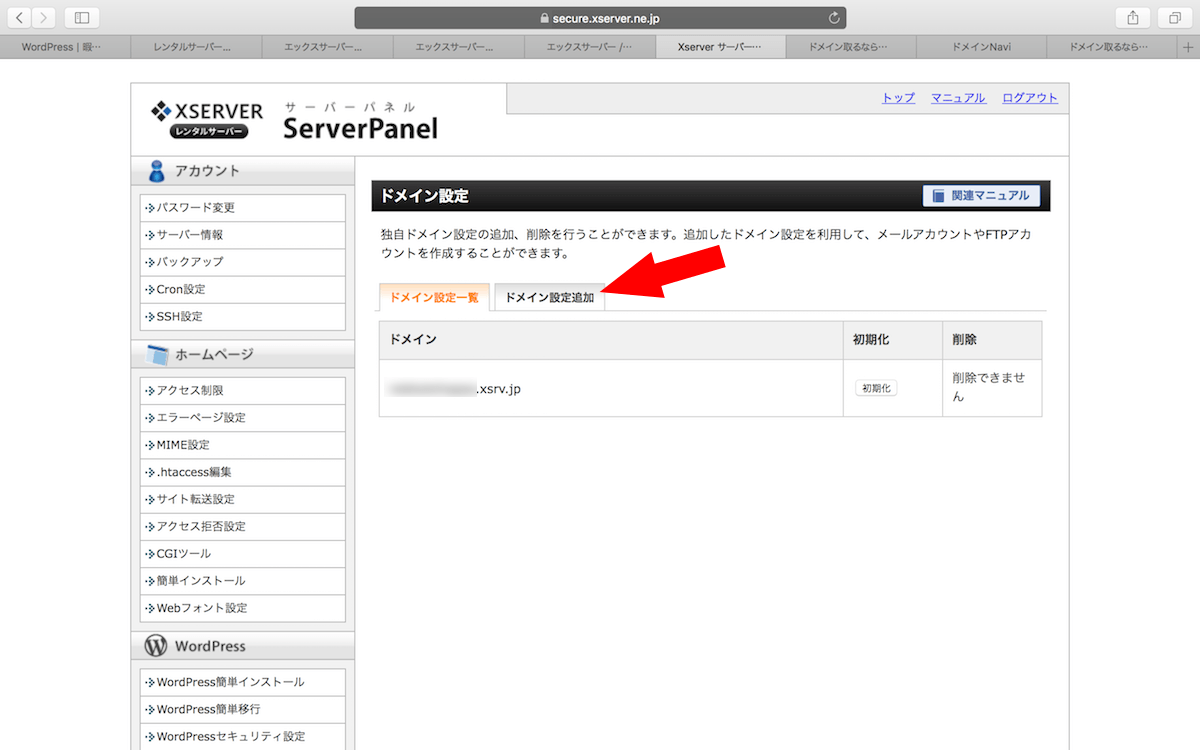
「ドメイン設定追加」をクリックします。

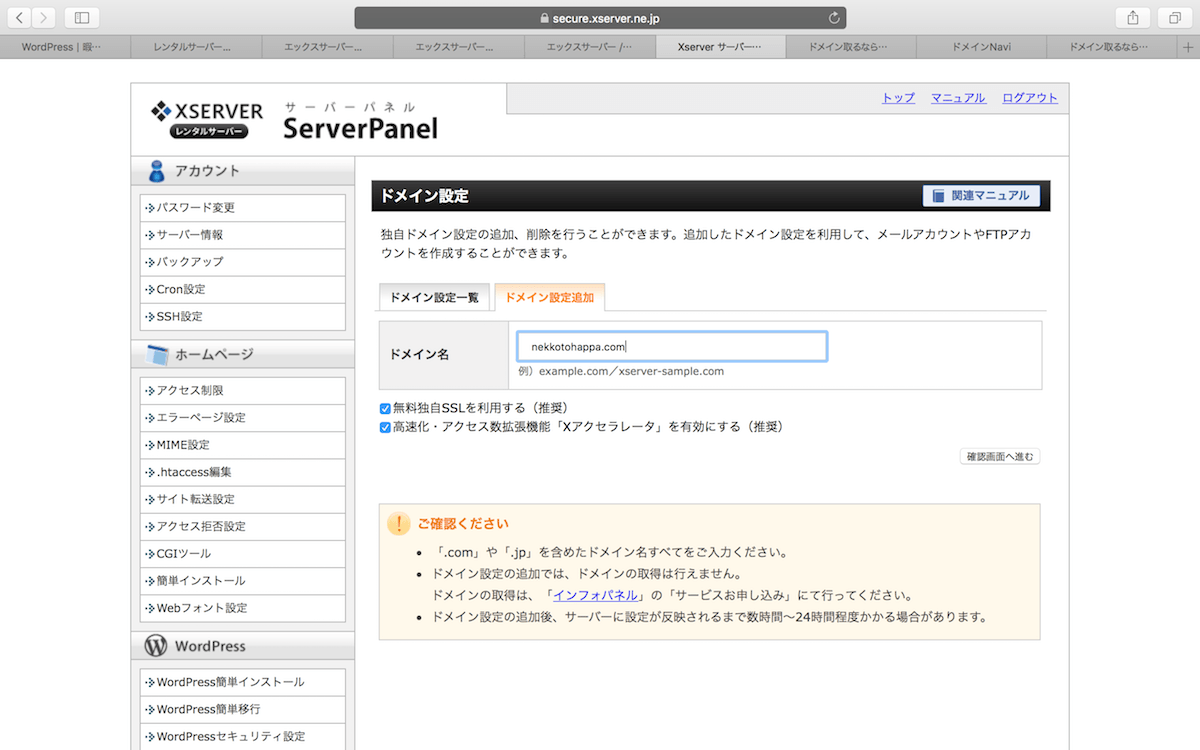
ここにお名前.comで取得したドメイン名を入力してください。今回は「nekkotohappa.com」と記載します。
「無料独自SSLを利用する(推奨)」と「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」の2つのチェックボックスがありますが両方チェックを入れておきましょう。
SSLというのは、ホームページのURLが「http://」から始まるものと、「https://」から始まるものの2つがありますが、「https://」から始まるものは通信が暗号化され、第三者による盗聴・改ざんを防ぐ仕組みのこと。エックスサーバーでは「https://」のものを無料で利用できます。
Xアクセラレータとは、WEBサイトを早く表示させる仕組みのこと。詳しく知りたい方は公式サイトで確認を。

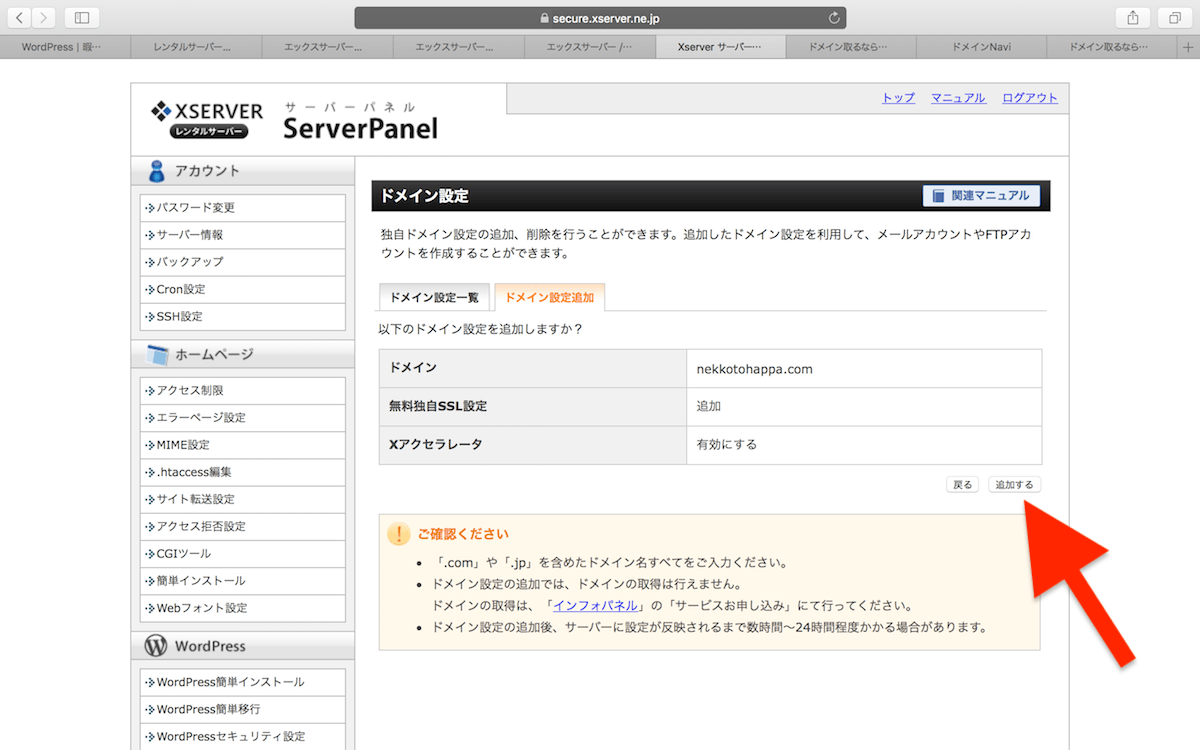
確認画面へ進みます。間違いなければ「追加する」をクリックしましょう。

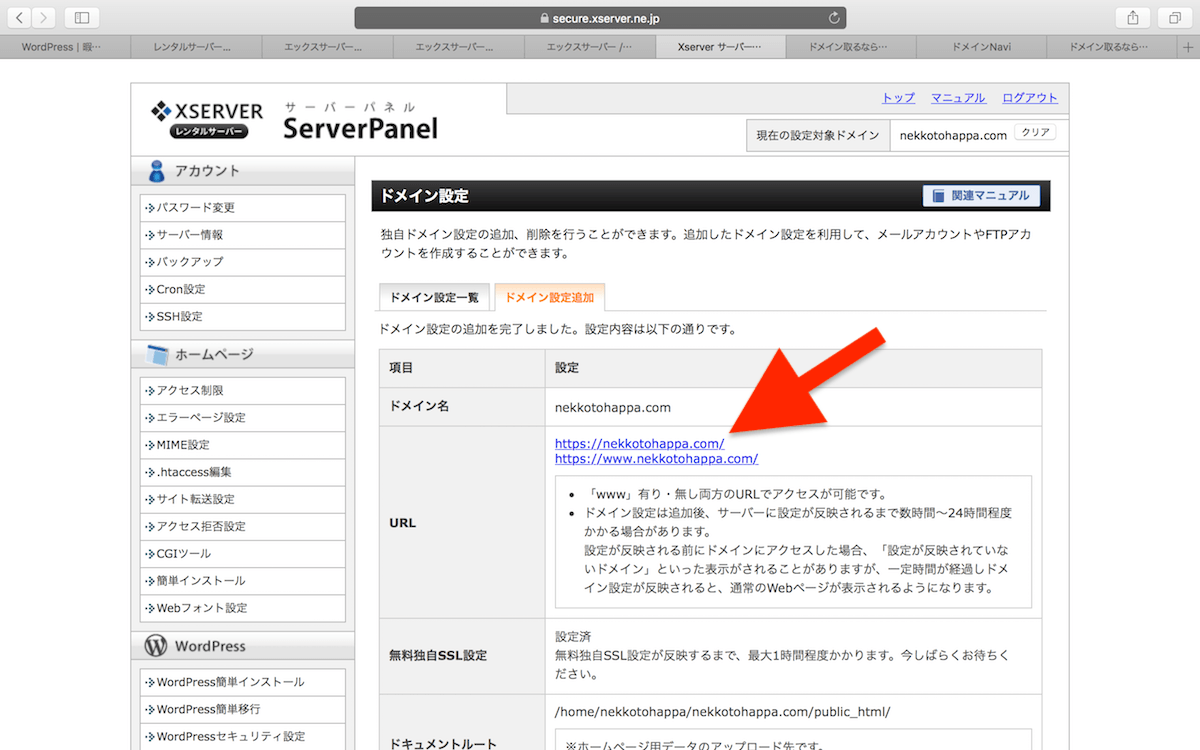
これでエックスサーバーに「nekkotohappa.com」のドメインを使いますよ〜というお知らせが終了しました。
今試しにURLをクリックしても、

となると思います。
大丈夫です。反映まで待たずに、すぐワードプレスをインストールしていきましょう。
5.ワードプレスをインストールする
ワードプレスをインストールするという作業は本来ならば、ワードプレスの公式ページに行って、ダウンロードしたものを、サーバーにアップロードするという工程が必要なのですが、今ではサーバー会社がワンクリックで簡単にインストールできるようにしてくれています。
もちろんエックスサーバーでも簡単にインストールできます。

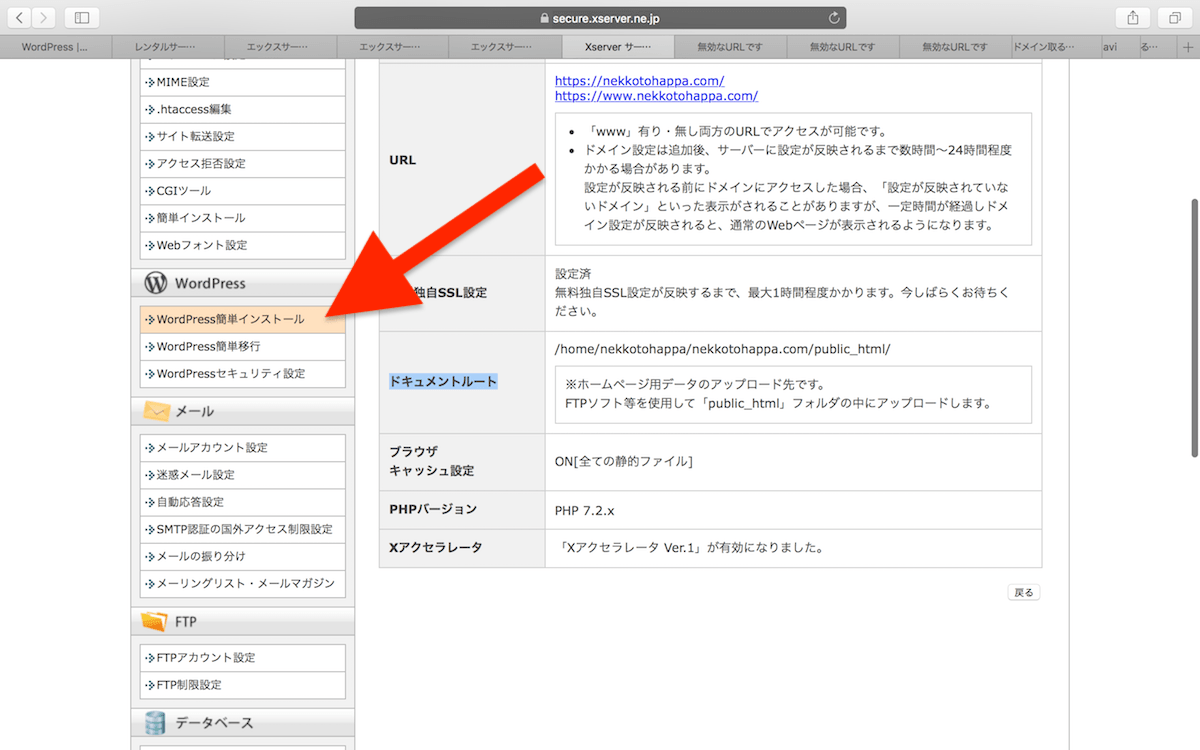
先ほど、エックスサーバーでドメインを設定した画面の左側に「WordPress簡単インストール」という箇所があるのでクリックします。

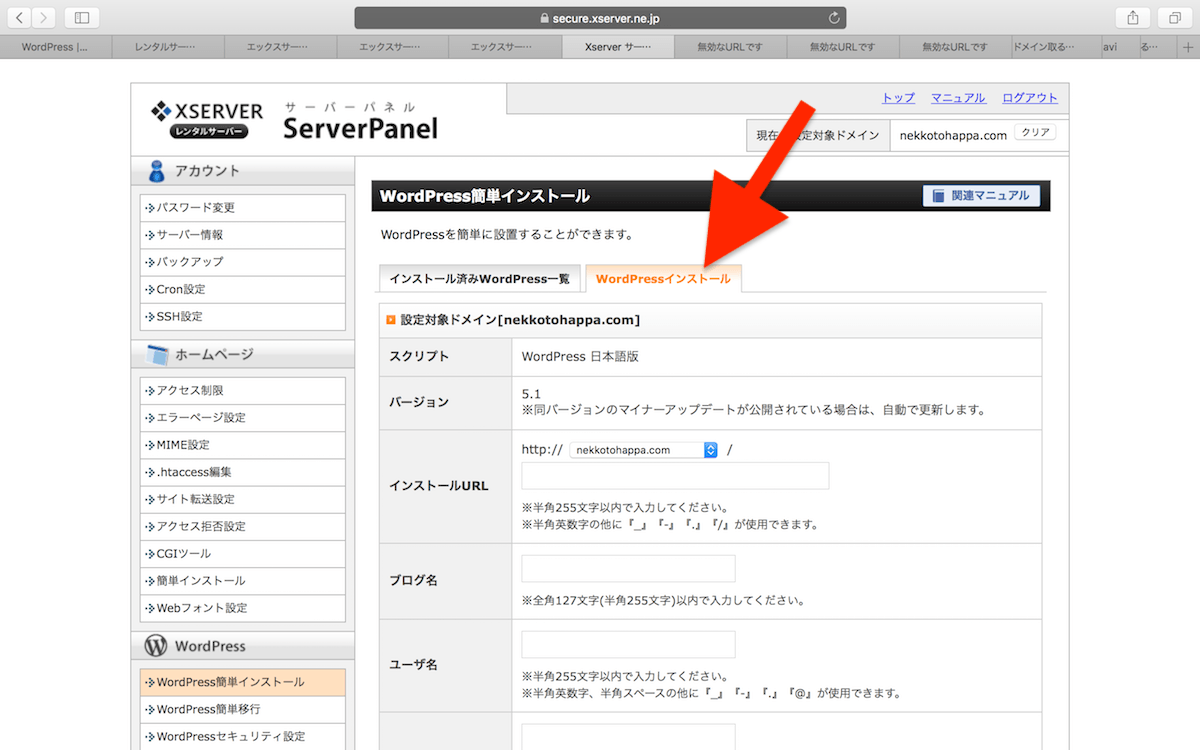
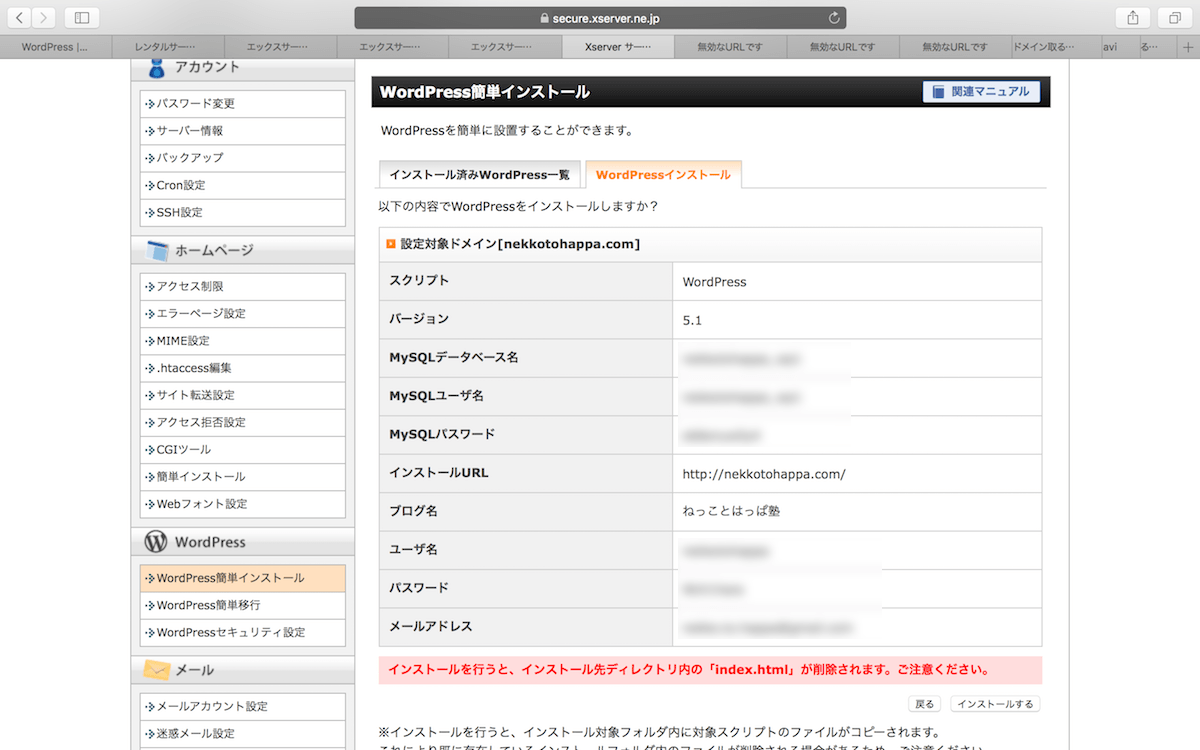
開いたら、「WordPressインストール」をクリックしましょう。

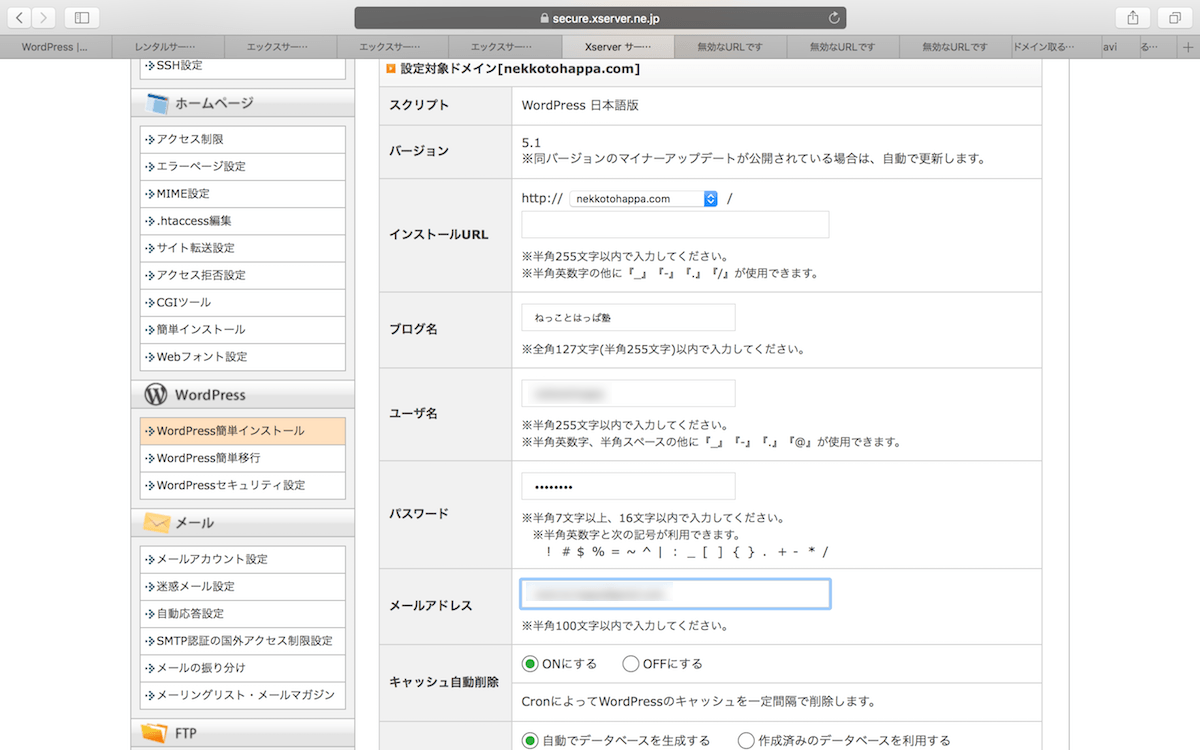
インストールURL:そのままで大丈夫です。
ブログ名:ブログの名前を記載します。後からでも変えられます。
ユーザ名:ワードプレスにログインするときに必要になります。ログインIDのようなものです。
パスワード:ワードプレスにログインするときに必要になります。ログインパスワードのようなものです。

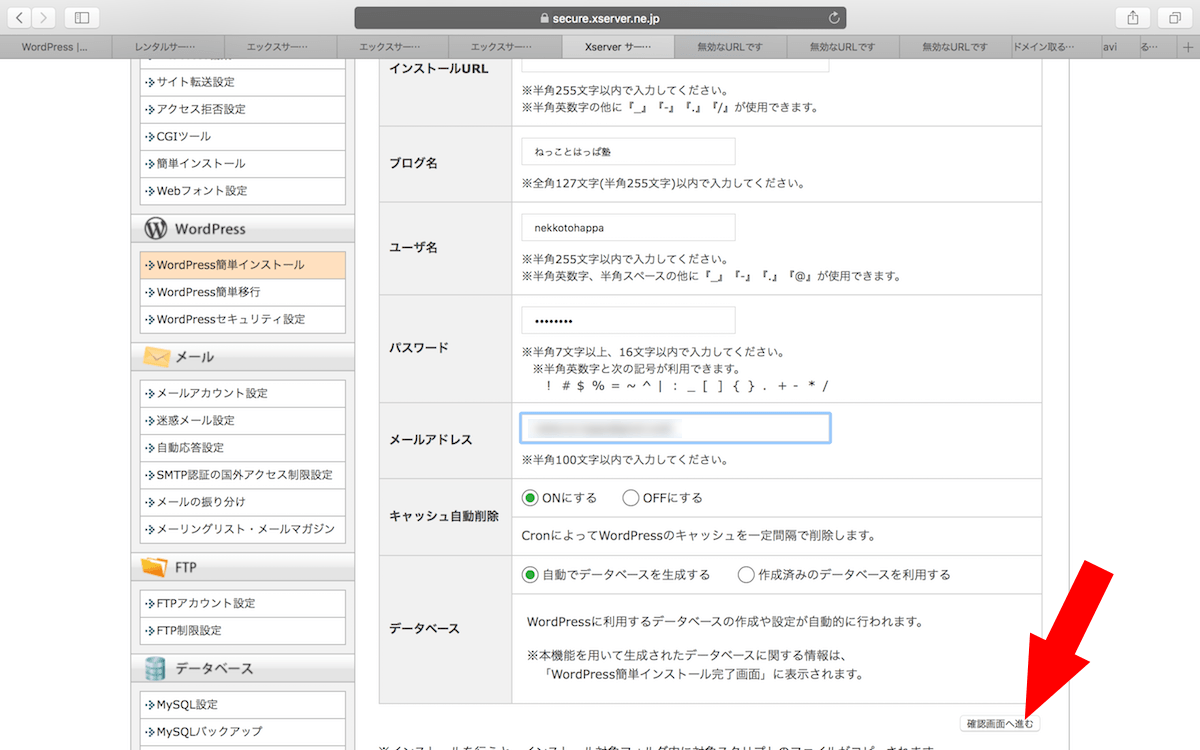
キャッシュ自動削除は「ONにする」とデータベースは「自動でデータベースを生成する」で大丈夫です。「確認画面へ進む」をクリックしましょう。

間違いがなければ、「インストール」をクリックしましょう。

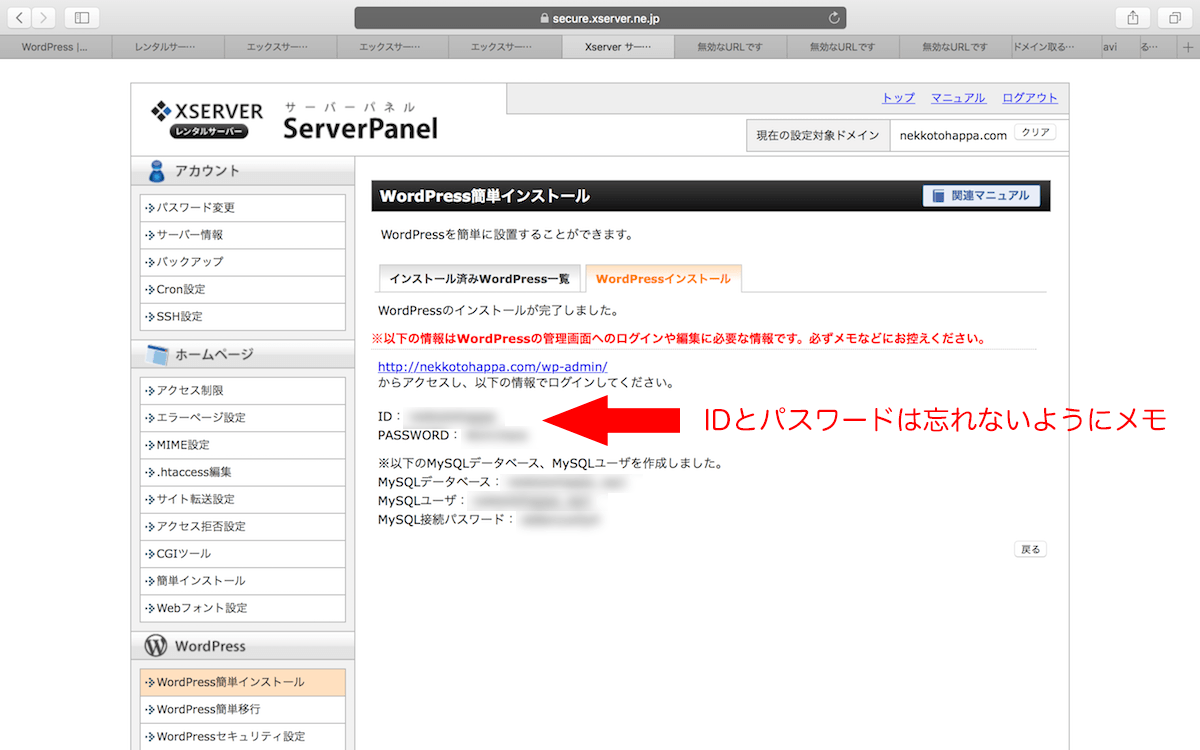
IDとパスワードは、ワードプレスにログインする際に必要となるので必ずメモか何かで保存してください。

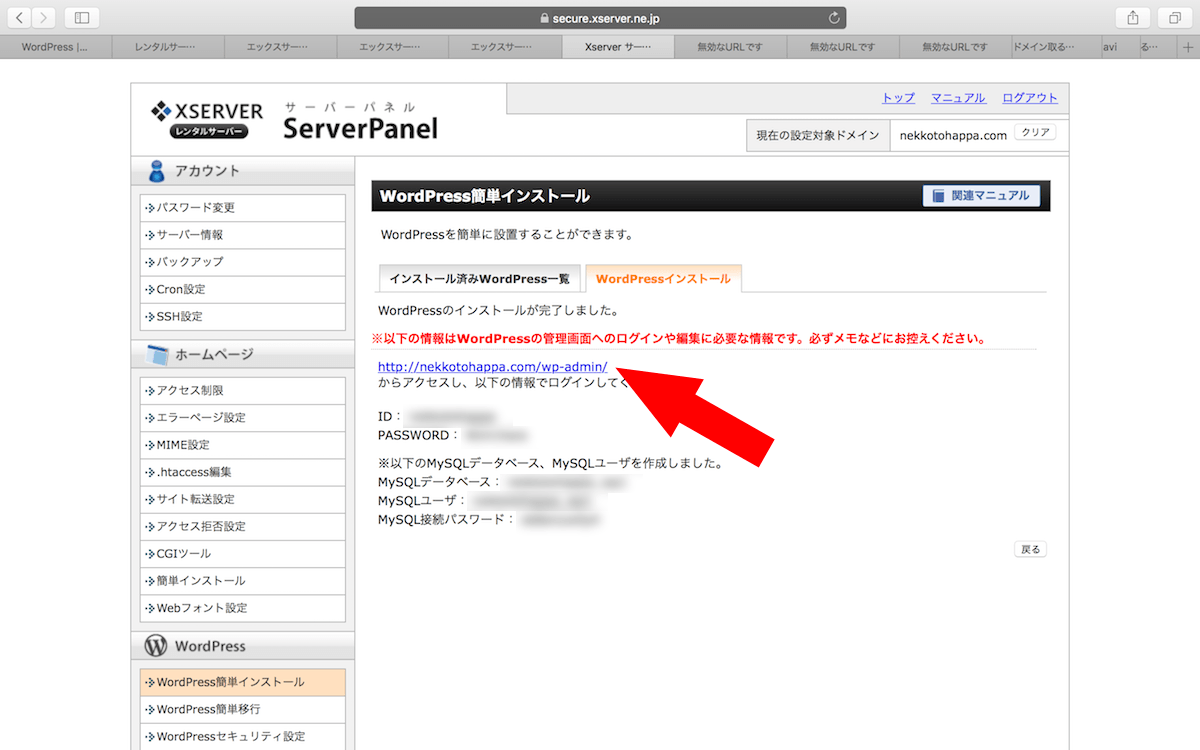
メモが終わったら、青字の部分、画像でいう「http://nekkotohappa.com/wp-admin/」の部分をクリックしてください。

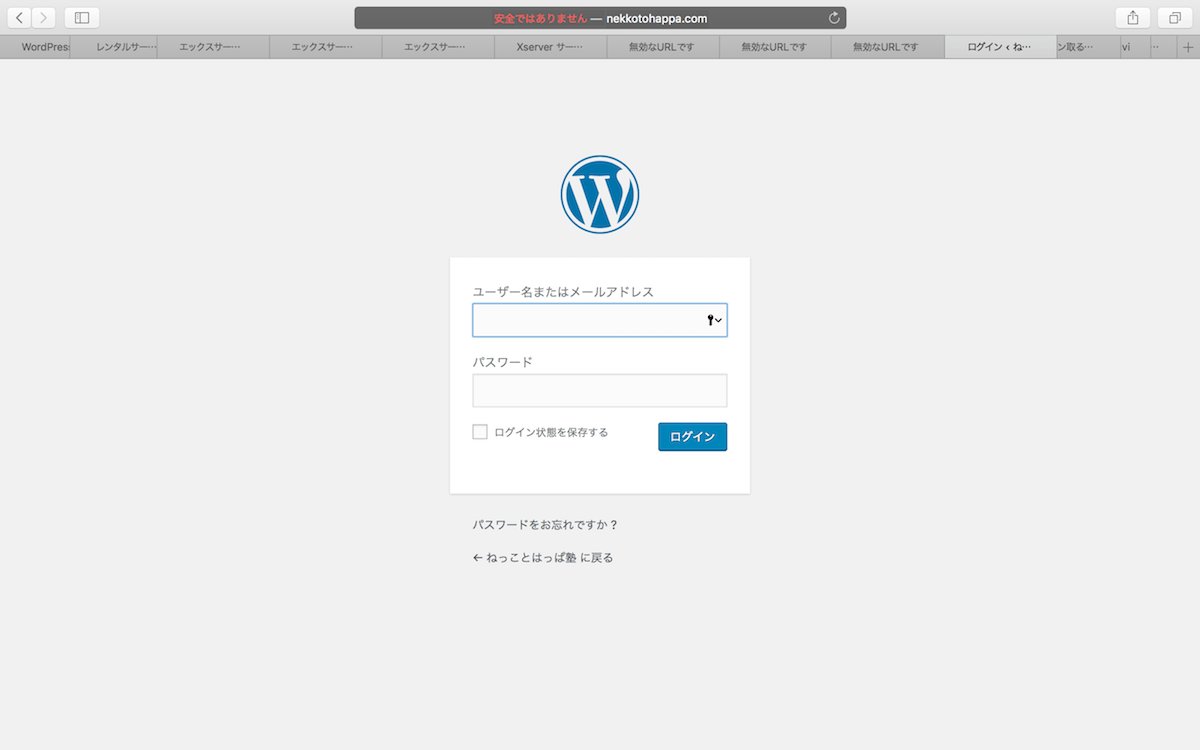
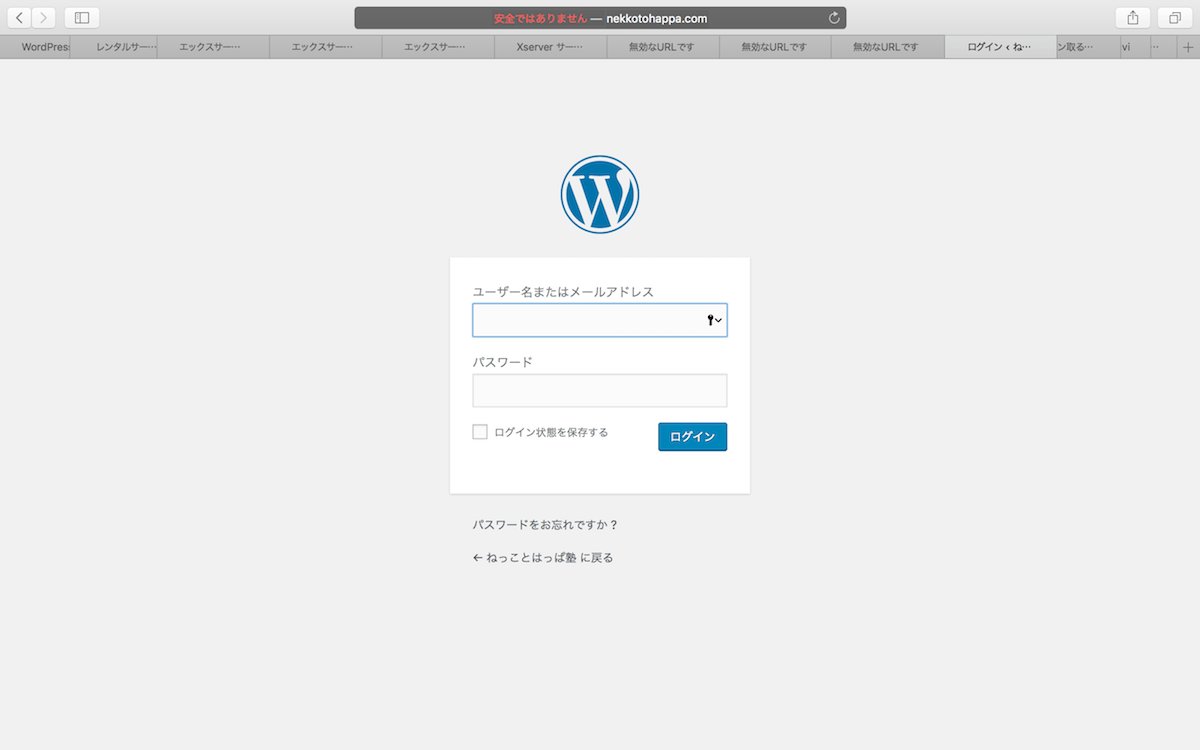
このワードプレスのログイン画面がでれば、立ち上げ完了です。
でない場合は、ネームサーバーの反映に時間がかかっている場合があるので、時間をおきましょう。24時間から72時間かかる場合があります。
ブログを書く前に!最初にやるべきワードプレスの初期設定

まず、「ユーザー名またはメールアドレス」と「パスワード」の箇所に先ほどメモしたIDとパスワードを入力し、「ログイン」をクリックしましょう。

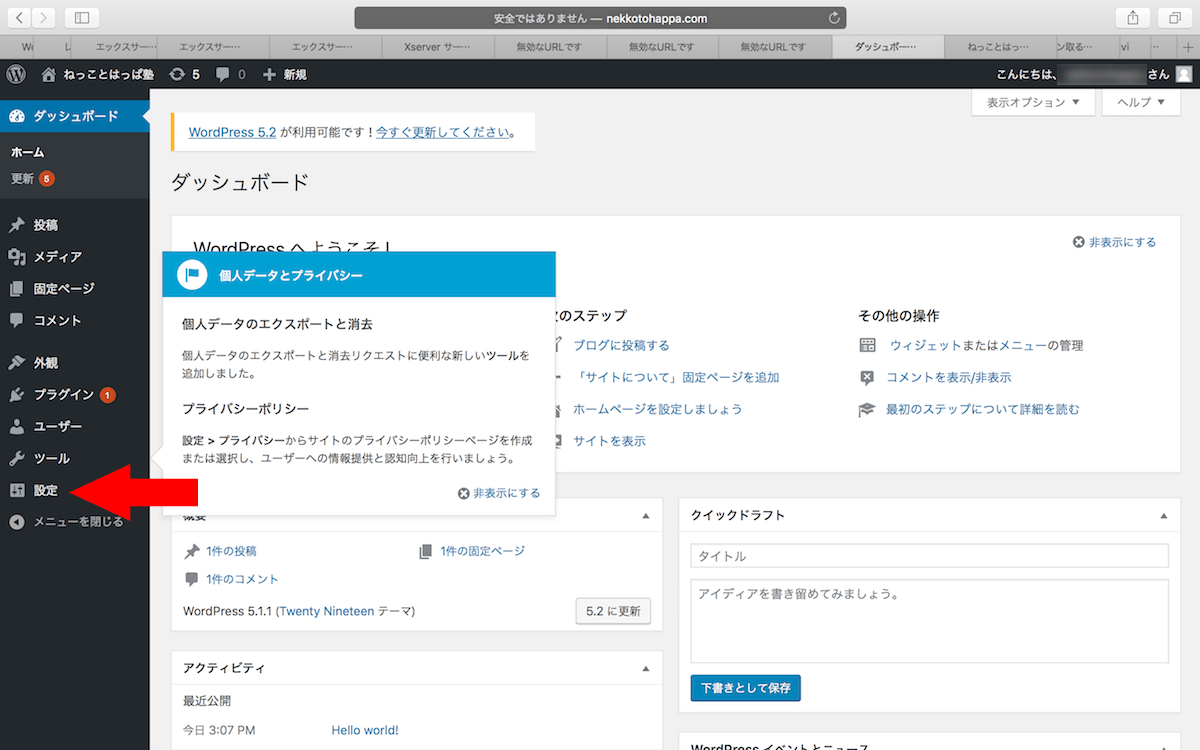
このような管理画面がでてきたらログイン成功です。「設定」をクリックしましょう。
キャッチフレーズの設定とSSL化

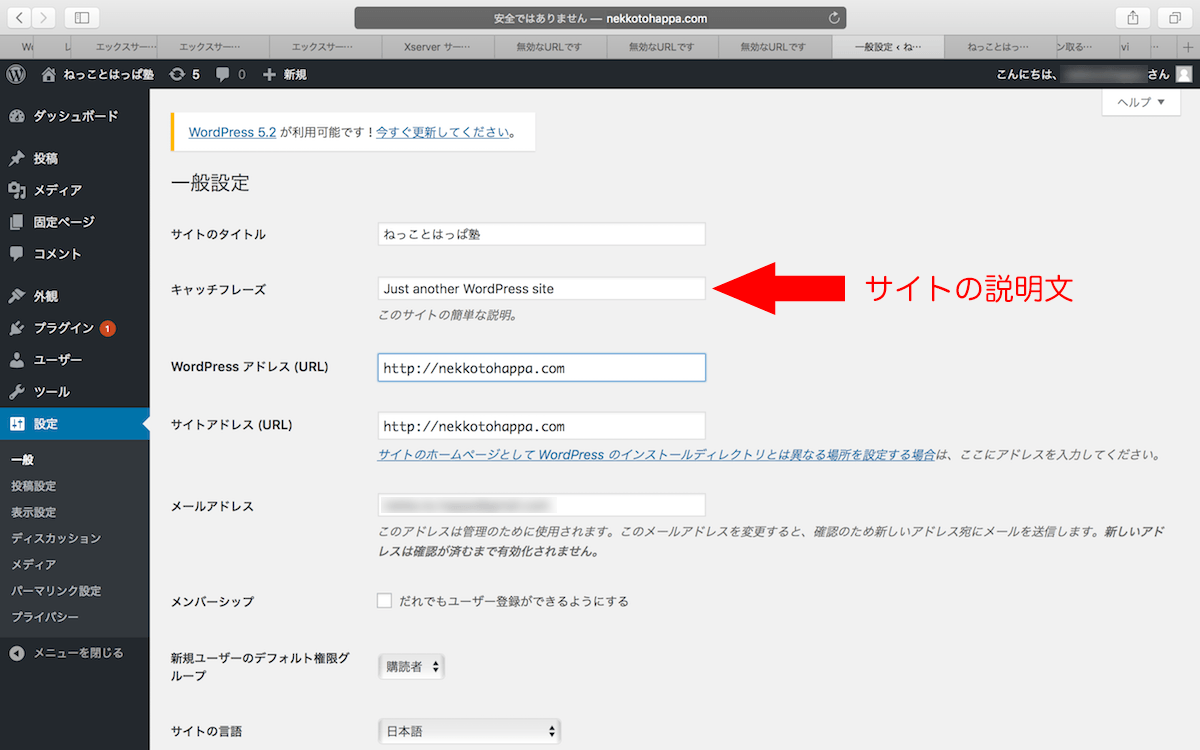
キャッチフレーズを設定しましょう。ブログの簡単な説明を書きます。何も書くことが決まってない方は後から設定してもいいのでひとまず「Just another WordPress site」を消し空白にましょう。

先ほどSSL化(httpからhttpsへ変更)の説明はしましたが、ここでURLを再度設定します。
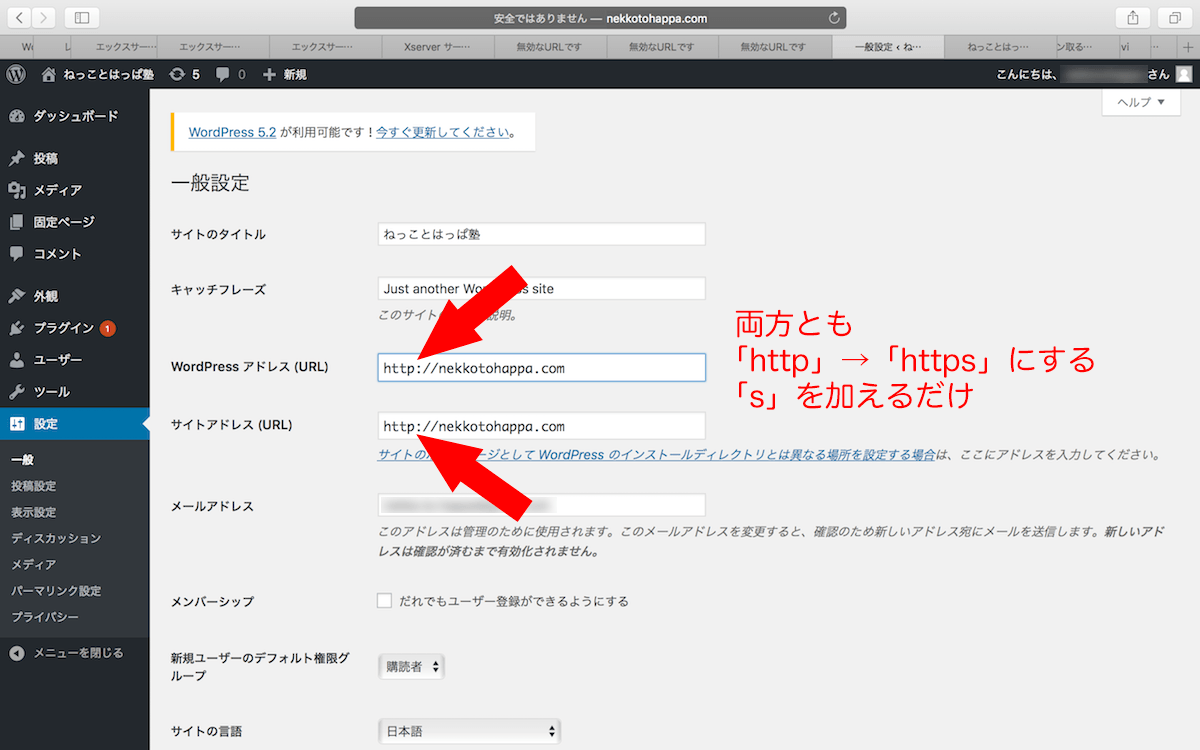
WordPressアドレス(URL)とサイトアドレス(URL)を変更しますが、ここは間違えてはいけないので注意して行なってください。
http://nekkotohappa.com → https://nekkotohappa.com
すでにサイトのURLが表示されていると思いますが、両方のhttpの後ろに「s」を加えるだけです。必ず半角英数で加えてください。ここを間違えるとログインできなくなり、やり直すことが大変になります。

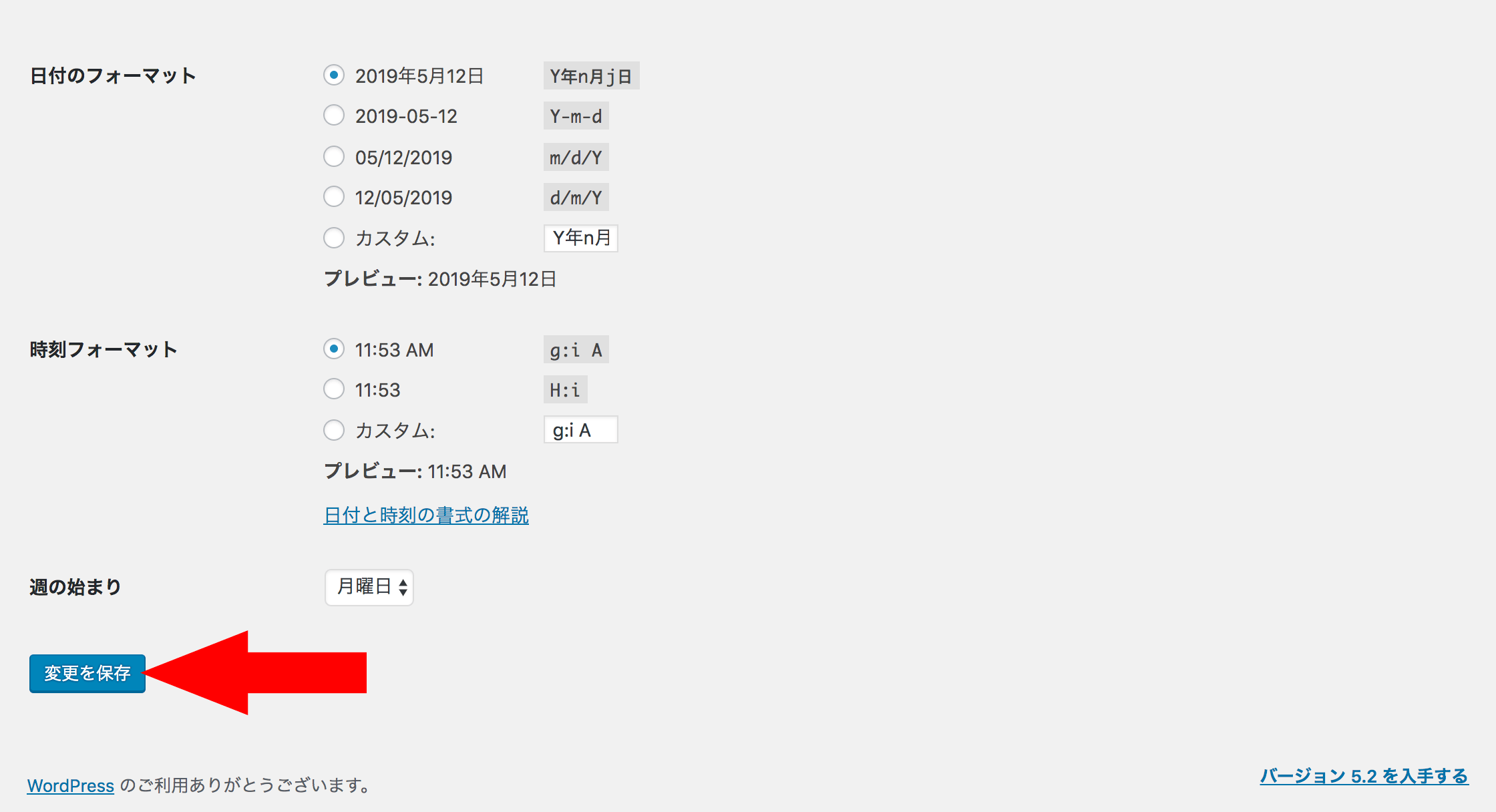
変更が完了したら、「変更を保存」をクリックし完了です。
パーマリンクの設定

パーマリンクとは、ブログのURLのこと。ブログで記事を書くときに生成されるURLの設定のことです。
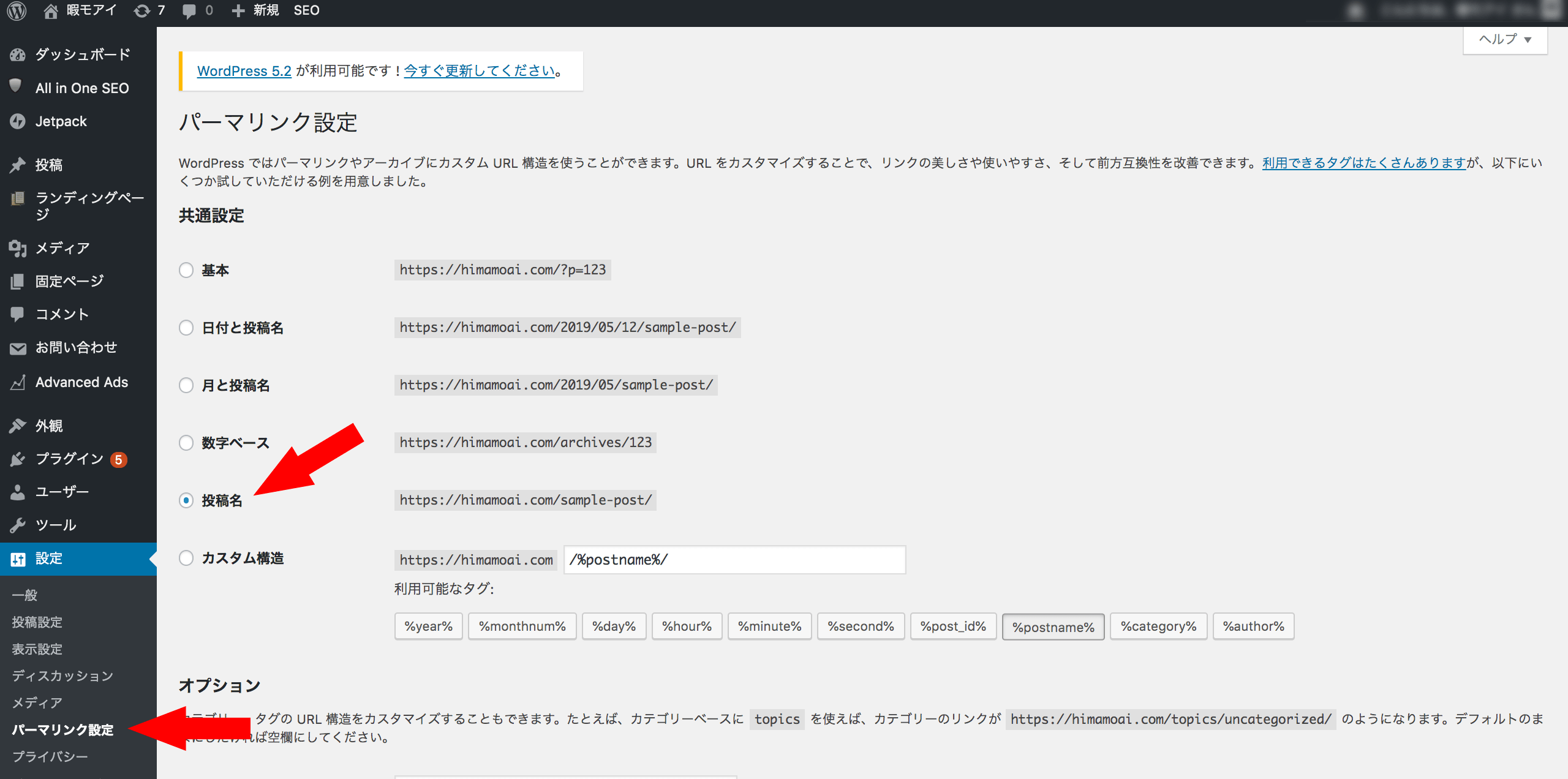
設定の「パーマリンク設定」をクリックし、「投稿名」にチェックを入れカスタム構造で「変更を保存」をクリックします。
「投稿名」でなくて「カスタム構造」で「/%postname%/」としてもいいです。同じことなので。

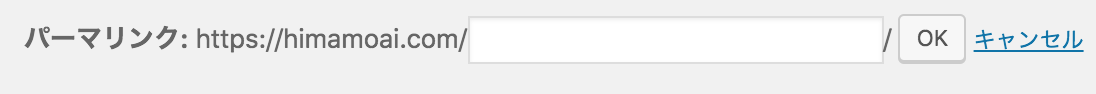
これを行うと、ブログの記事を作成する際に、URLの最後の部分を自分で自由に決められるようになります。
テーマの設定

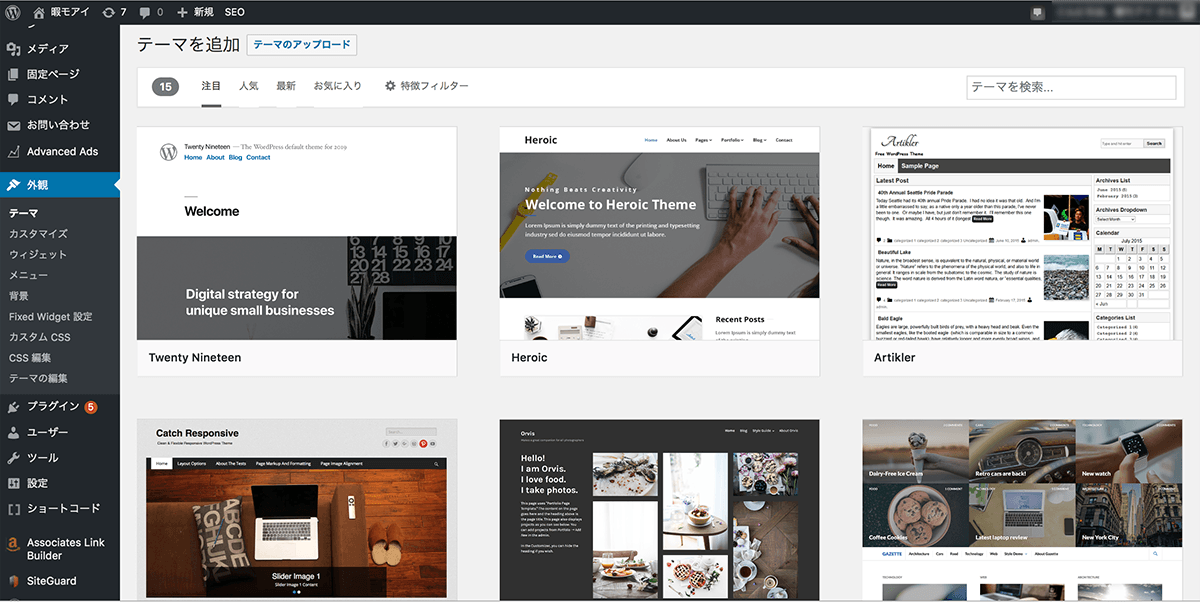
ワードプレスには「テーマ」というものがあり、「外観」→「テーマ」から、自分の好きなテーマを選ぶことで自由にブログのデザインを変更することができます。テーマには無料のもの、有料のものがあり、それぞれおすすめのものを紹介しますね。
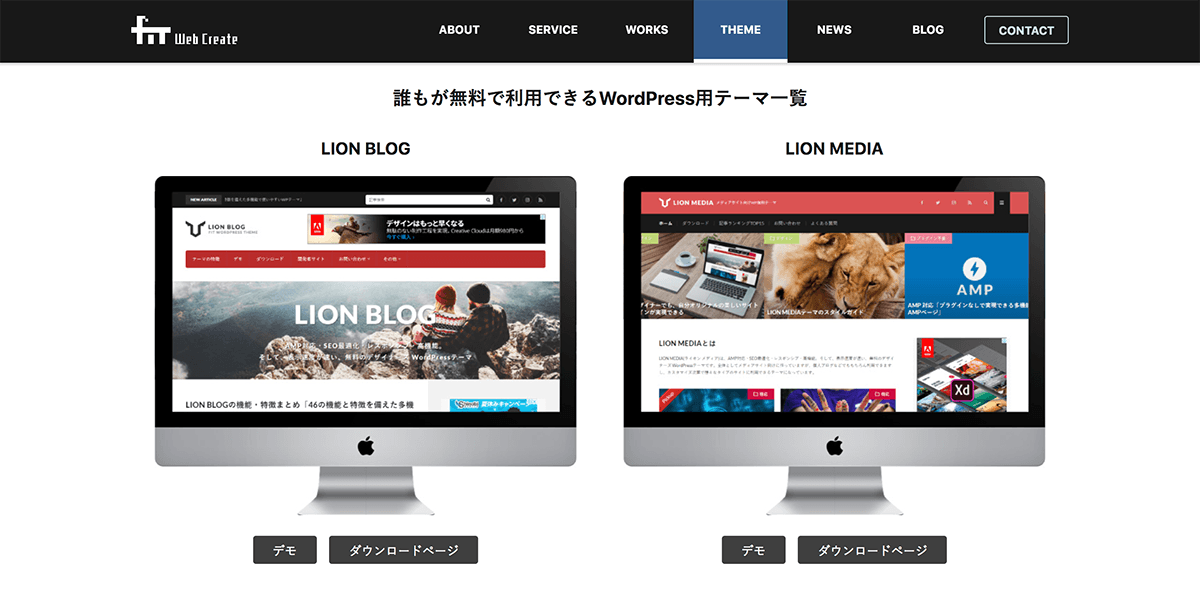
おすすめの無料テーマ

LION BLOG ・ LION MEDIA
プラグインなしでAMPに対応、SEO最適化済み、レスポンシブデザインを採用、設定項目が豊富などなど無料テーマとは思えない高機能のテーマです。無料のテーマでこれ以上のものは見たことがありません。
→LION BLOG ・ LION MEDIAのダウンロードページ
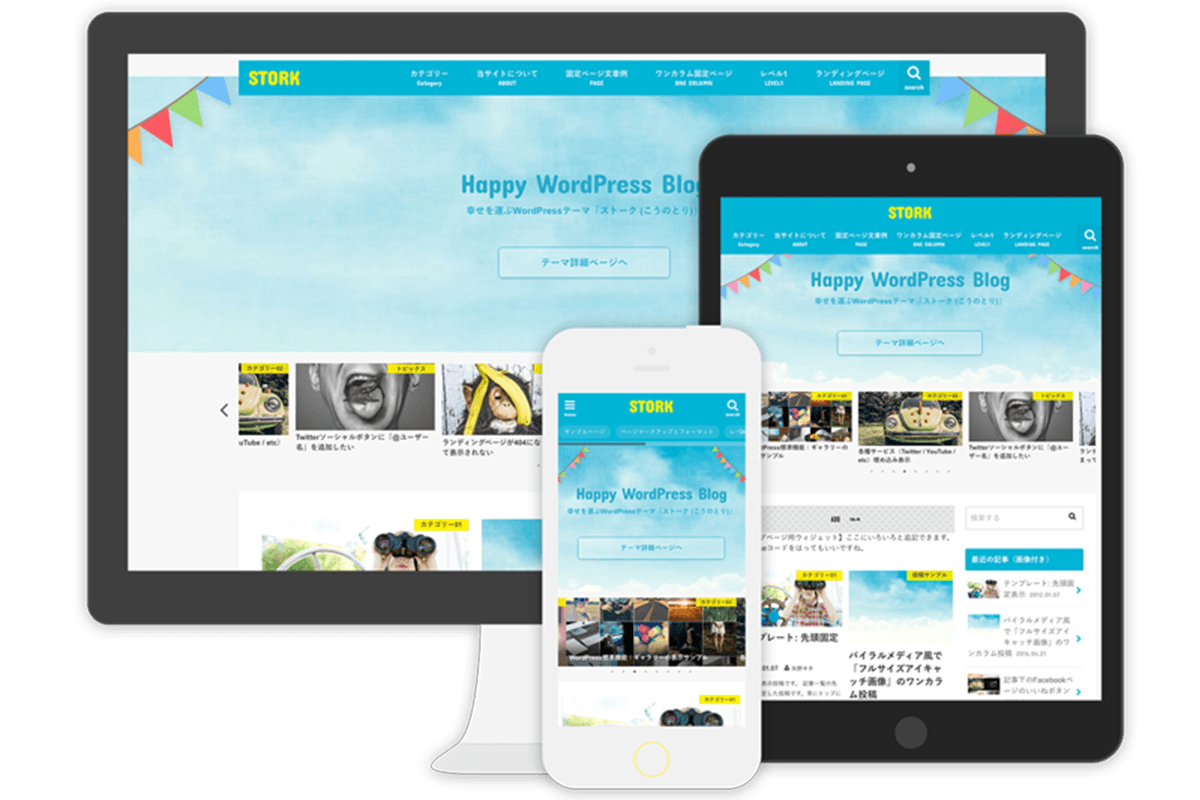
おすすめの有料テーマ

ストーク(STORK)
トップブロガー含め、多くのブロガーが使用している「ストーク」。10,800円と値段は安くはありませんが、美しいデザインで設計されており、テーマを入れた後、カスタマイズが簡単なのでとことん書くことに集中できるテーマです。私もこのテーマを使用しています。
プラグインをインストールしよう
ワードプレスをインストールしたら知っておきたいのが、「プラグイン」。鬼にとっての金棒みたいなもので、これを使うことにより、サイトにさまざまな機能を追加できます。

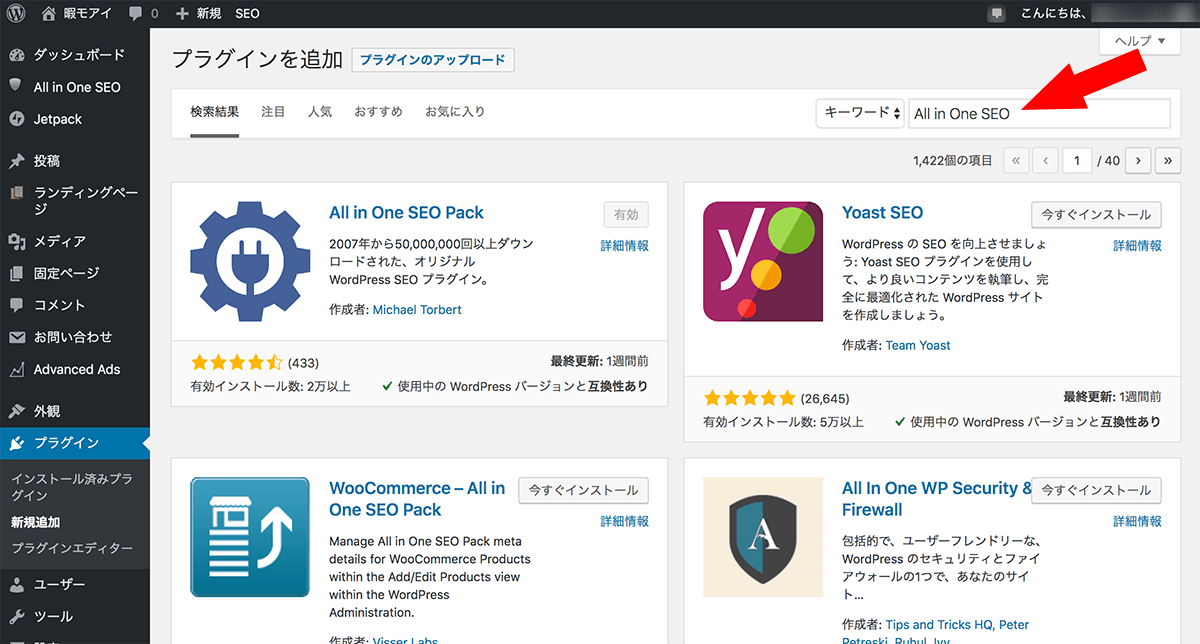
「プラグイン」→「新規追加」から、プラグインを追加の画面を開き、右上の空欄にプラグインの名前を入力することで検索できます。
ブログ初心者が最初に入れておいたほうがいいプラグインを書いておきますね。
ワードプレス初心者が最初に入れるべきプラグイン
- SEOを最適化する「All in One SEO」
- Googleに正しくサイトを認識してもらう「Google XML Sitemaps」
- お問い合わせフォームの「Contact Form 7」
- 記事の編集が簡単になる「Tiny MCE Advanced」
All in One SEO
SEOを最適化するプラグイン。使い方は下記リンクから。
→【All in One SEO Pack】10分でできるSEOの設定方法
Google XML Sitemaps
Googleに正しくサイトを認識してもらうプラグイン。使い方は下記リンクから。
→Google XML Sitemapsとは?WordPressサイトマップを自動送信できるツールの使い方を解説
Contact Form 7
お問い合わせフォームを制作するプラグイン。このページの一番下部の問い合わせ欄もこのプラグインで作っています。問い合わせいらないって方は必要ないので入れなくていいです。使い方は下記リンクから。
→【簡単】Contact Form 7(WordPressお問い合わせフォーム設置)の使い方徹底解説
TinyMCE Advanced
記事の編集画面で、フォントの大きさが選べたり、書式も設定できるようになったりアメブロなどの無料ブログの編集画面のように使いやすくしてくれるプラグインです。使い方は下記リンクから。
次は、ワードプレスに最初から入っていて使えるプラグインの紹介です。
- アンチコメントを防止する「Akismet Anti-Spam」
- 文字化けを防止する「WP Multibyte Patch」
Akismet Anti-Spam
「Akismet Anti-Spam」は、スパムコメントを防いでくれるプラグインです。お問い合わせフォームを作る「Contact Form 7」を使う場合は設定しておくと、世界中からくるスパムコメントを防止してくれます。
WP Multibyte Patch
ワードプレスは元々英語圏で開発されたものなので、日本語版にすると、「文字化け」を起こすリスクが発生します。WP Multibyte Patchはその文字化けなどのエラーを防止してくれるプラグインです。これは設定は不要で有効化するだけでOKです。
Googleのツール(アナリティクス・サーチコンソール)を設定しよう
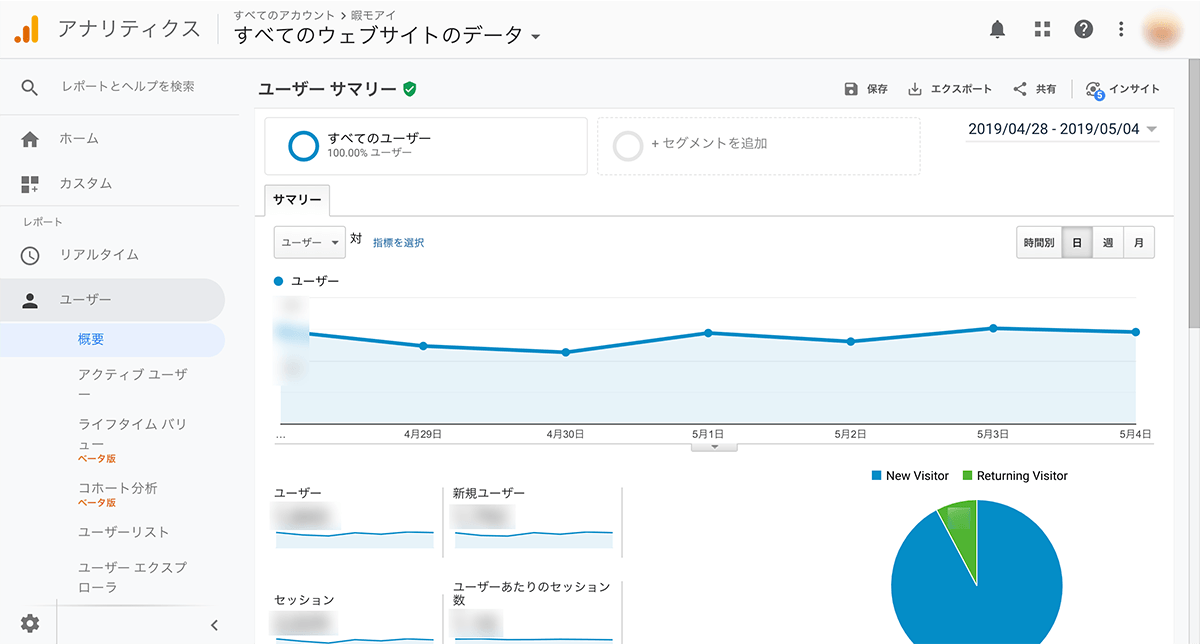
Googleアナリティクス

Googleアナリティクスとは、Googleが無料で提供しているアクセス解析のツールです。これを使うとブログに何回アクセスがあったのか、何人のユーザーが訪れたのかなどのデータを計測することができます。
「All in One SEO」というプラグインを使うと簡単に入れることができます。詳しい入れ方は下記のサイトで詳しく説明されています。
→WordPressでGoogleアナリティクスを導入する3つの方法【かんたん5分】
サーチコンソール

サーチコンソールとは、Googleが無料で提供しているサイトのパフォーマンスを監視・管理できるツールです。これを使うと自分のブログがどんなワードで検索されているのか、検索順位は何位なのかなどがわかり、ブログの運営に役立ちます。
こちらも「All in One SEO」というプラグインを使うと簡単に入れることができます。詳しい入れ方は下記のサイトで詳しく説明されています。
→サーチコンソールの設定方法!All in One SEO Packと連動すれば初心者でもカンタンだ!
おわりに
ワードプレスで、ブログ・WEBサイトを作る流れはわかりましたか?初心者がワードプレスを立ち上げてプラグインも入れて、Googleアナリティクスやサーチコンソールまで入れるとなると1日じゃ終わらないかもしれません。ただ、しっかり設定までやっておくと後は記事を書くだけなので非常に楽です。


















